Редизайн сайта МебельПрайс
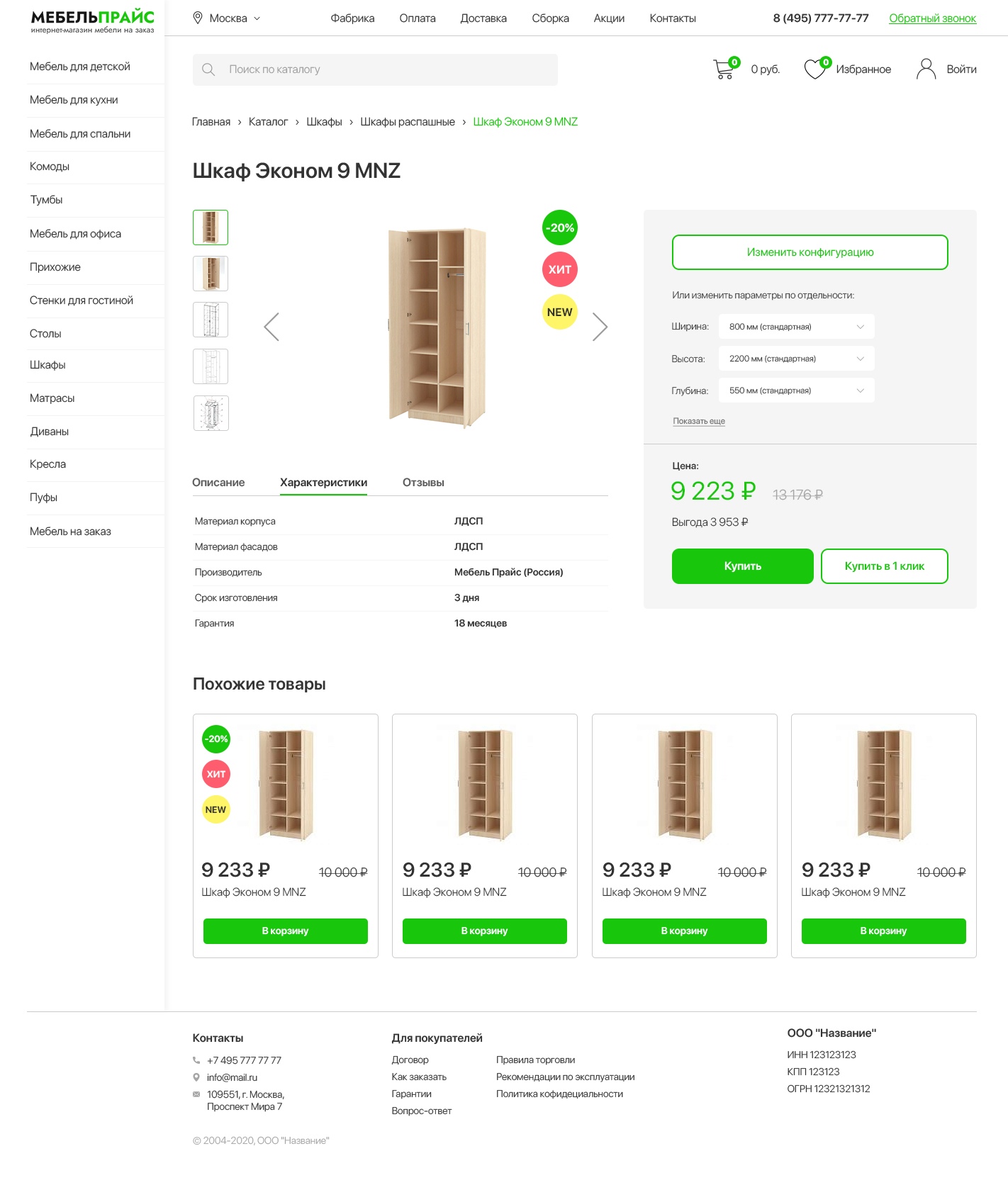
Главная страница

Задача
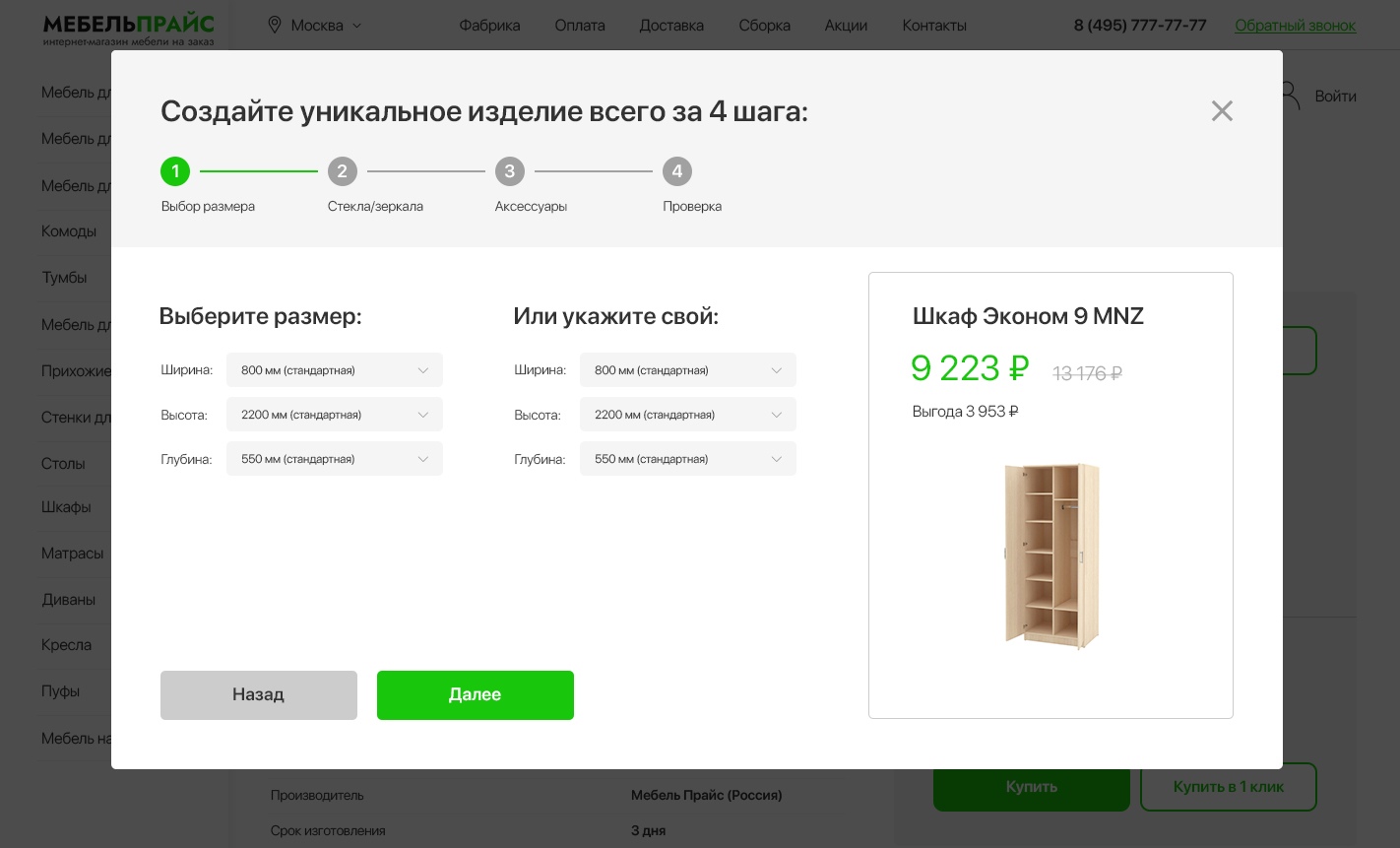
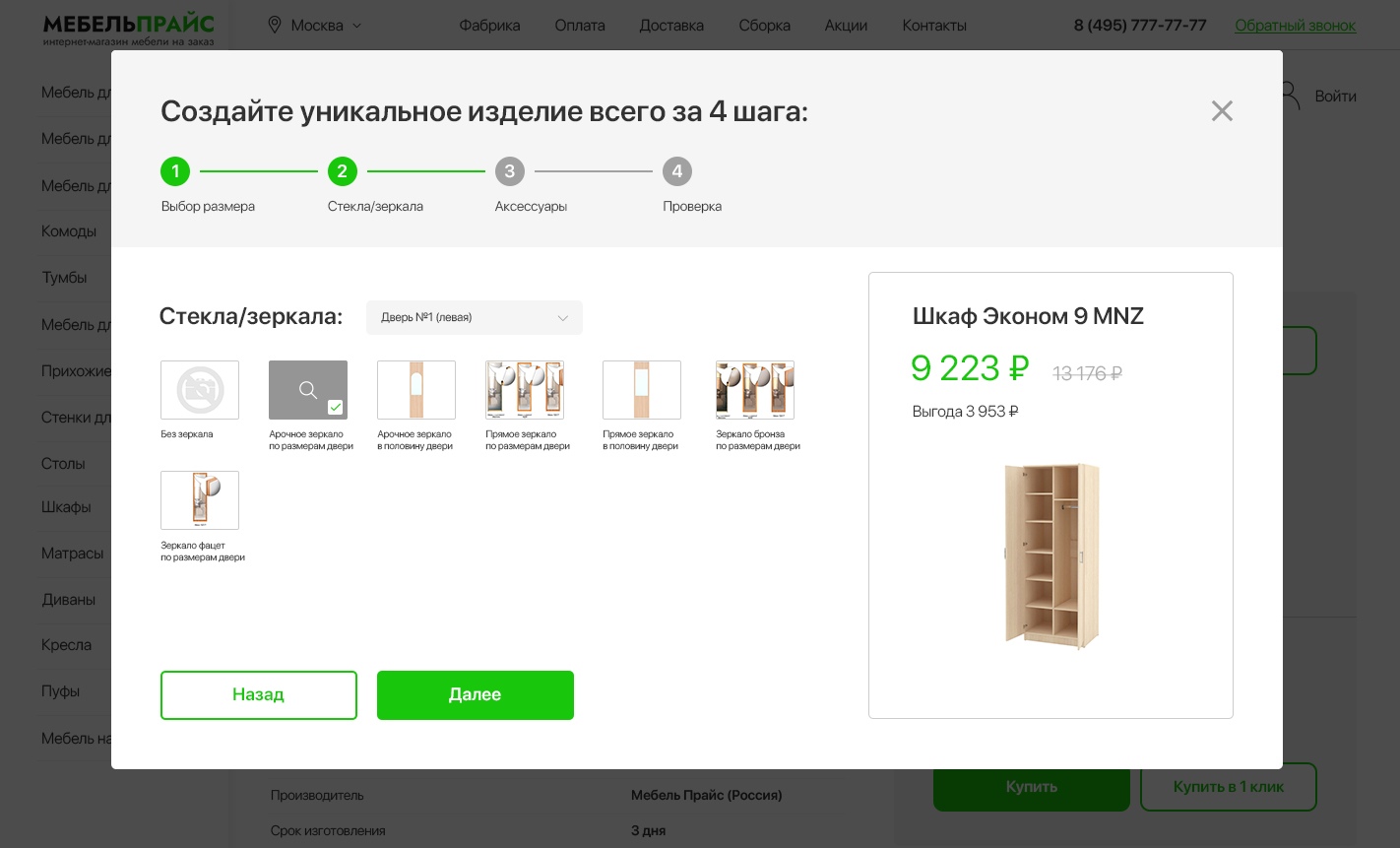
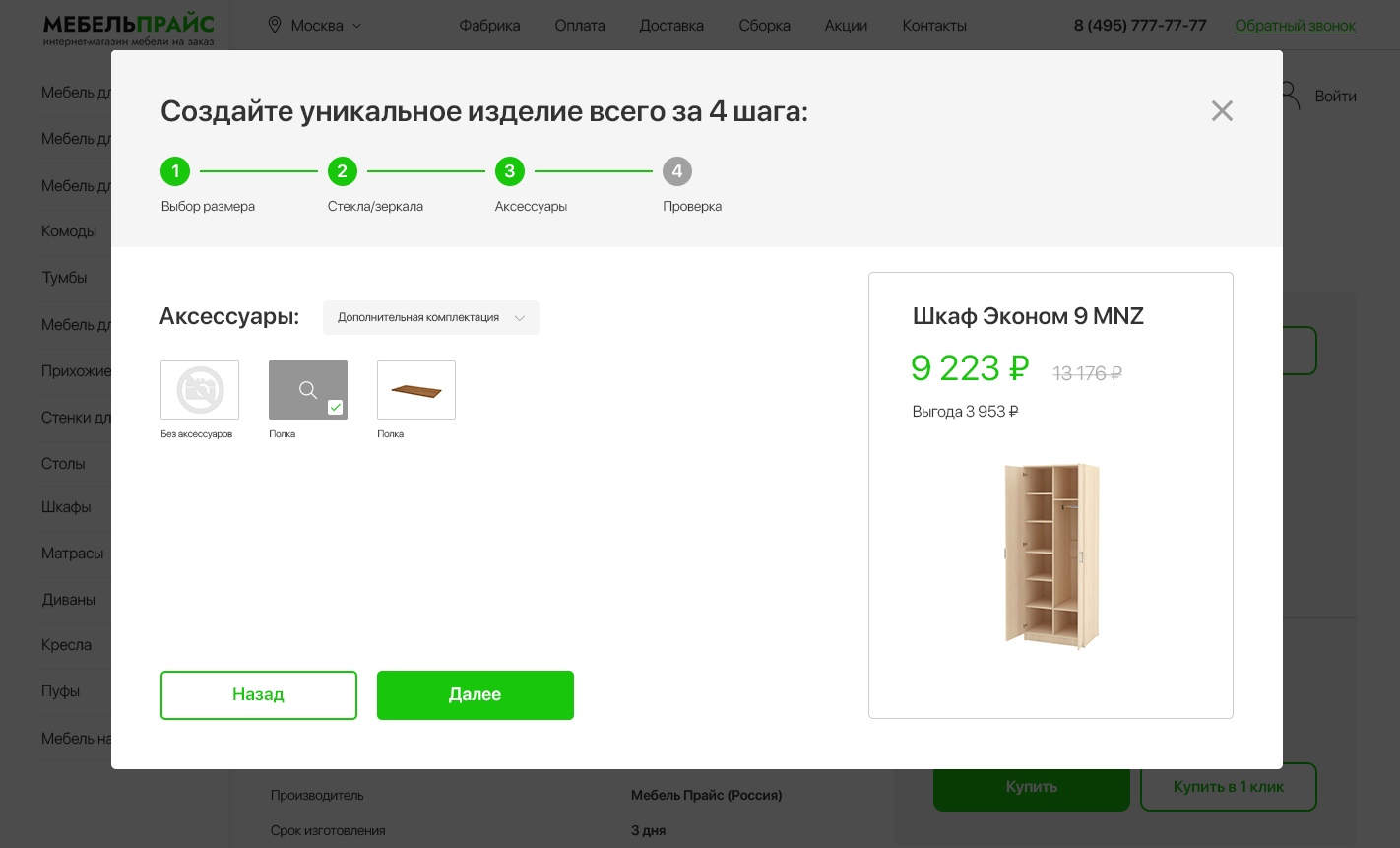
Осуществить редизайн текущего сайта, освежив его, убрав тусклость. Добавить конфигуратор мебели.
В рамках задачи требуется создать дизайн сайта и сверстать на основе дизайна шаблоны и компоненты проекта.
Решение
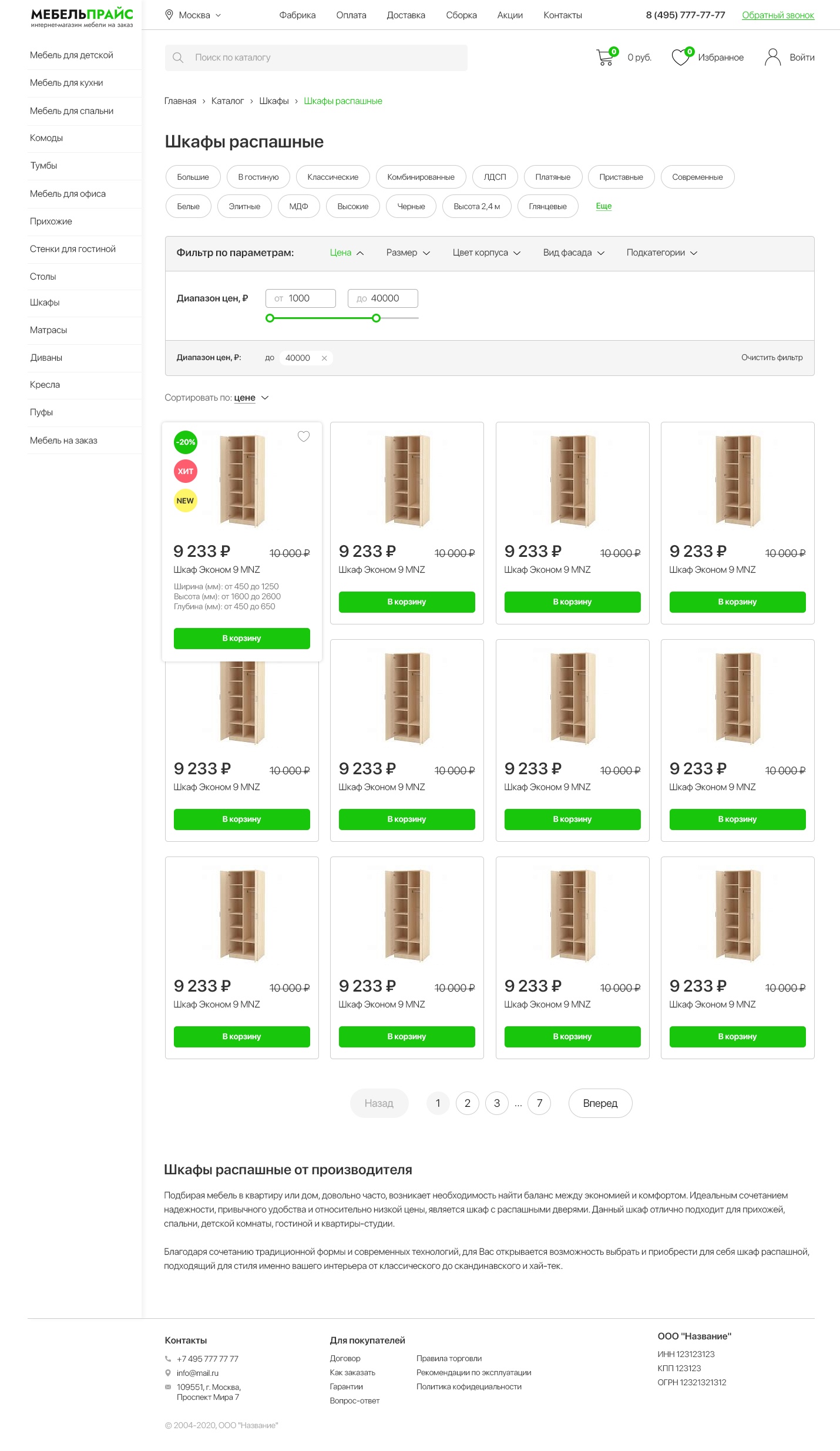
Цветовое решение на текущей версии было действительно тусклым с применением серого фона акценты терялись и было непонятно что хотят от пользователя. В новой концепции был взят яркий зеленый, сделан логотип на новый лад и изменена стуктура шаблонов вывода для контента на странице.
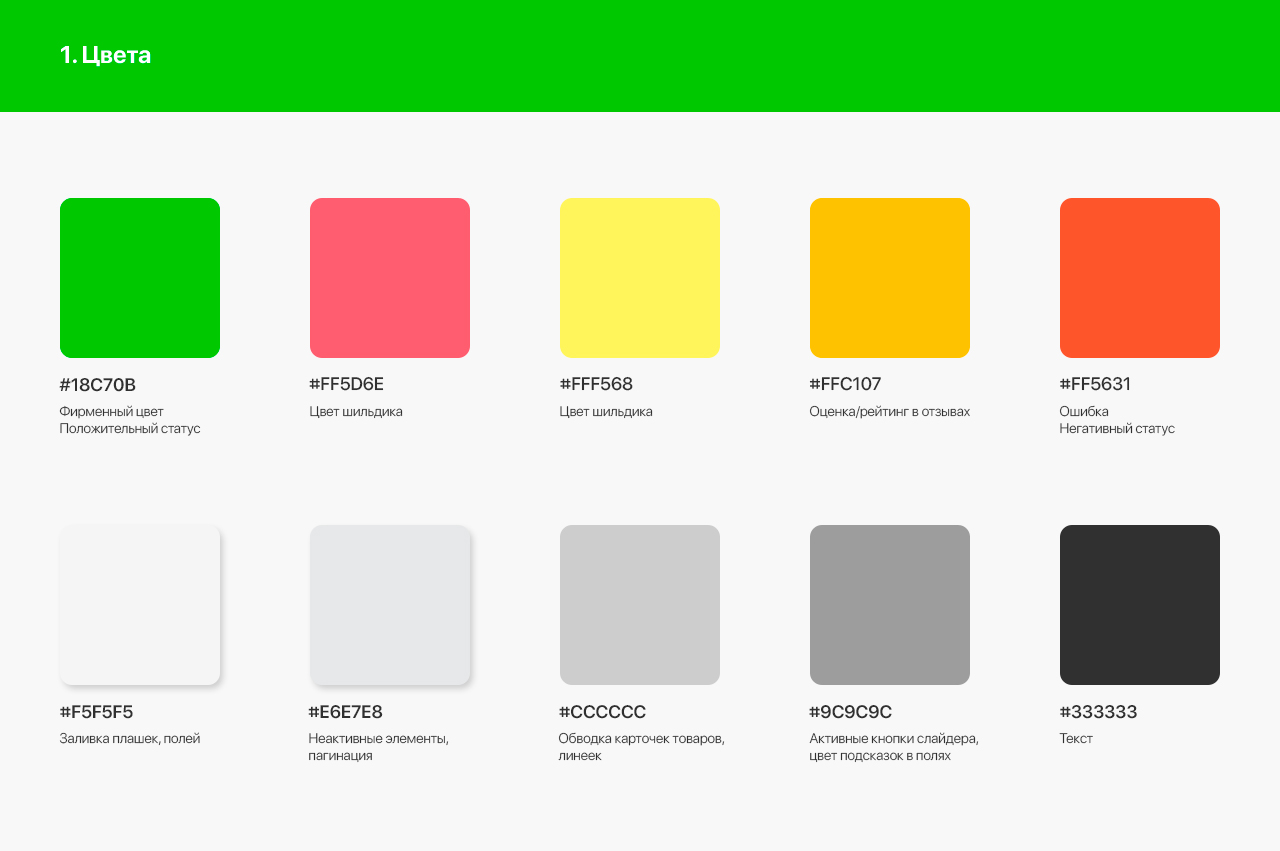
Цветовая палитра
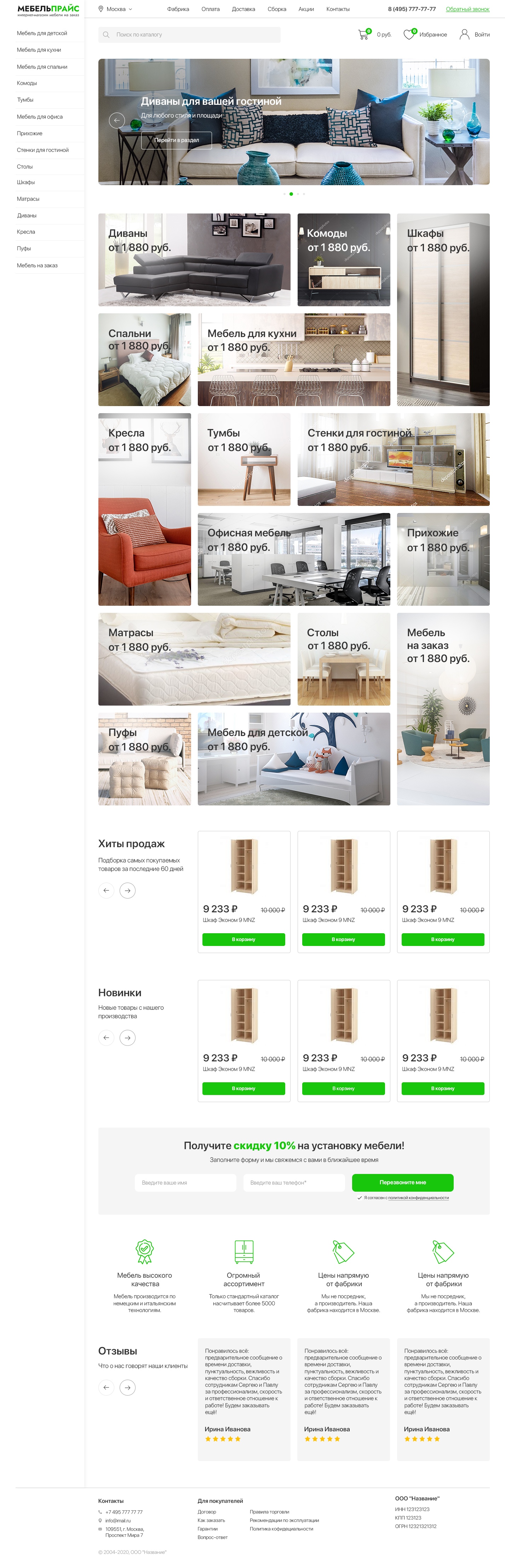
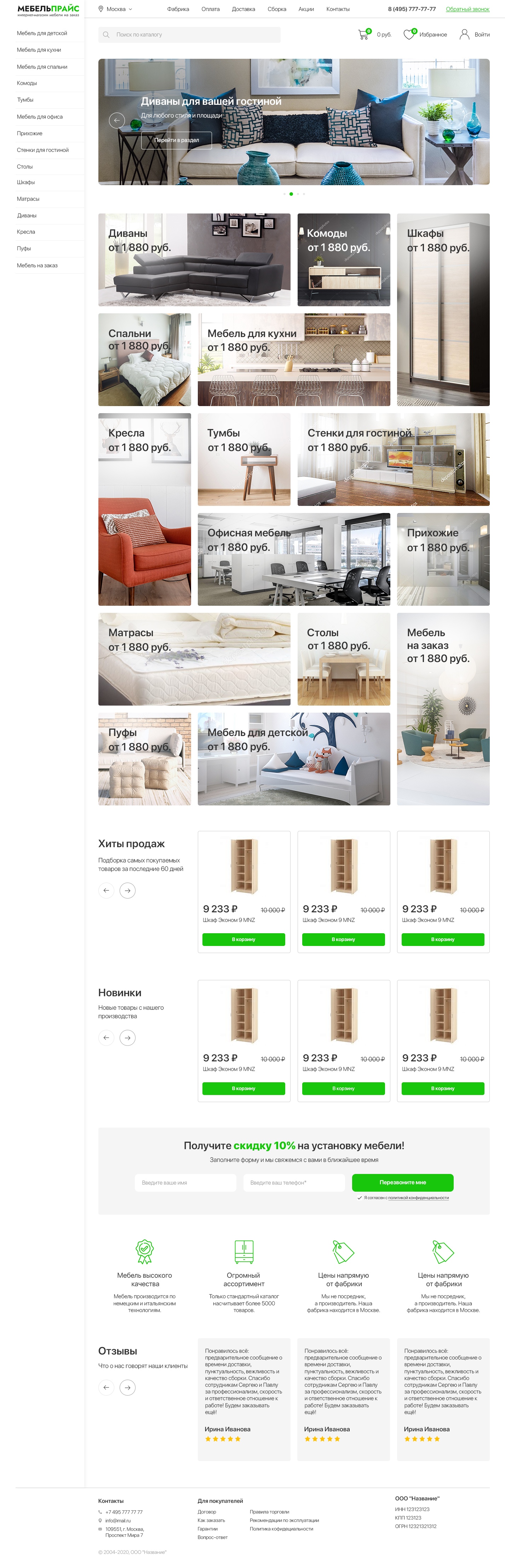
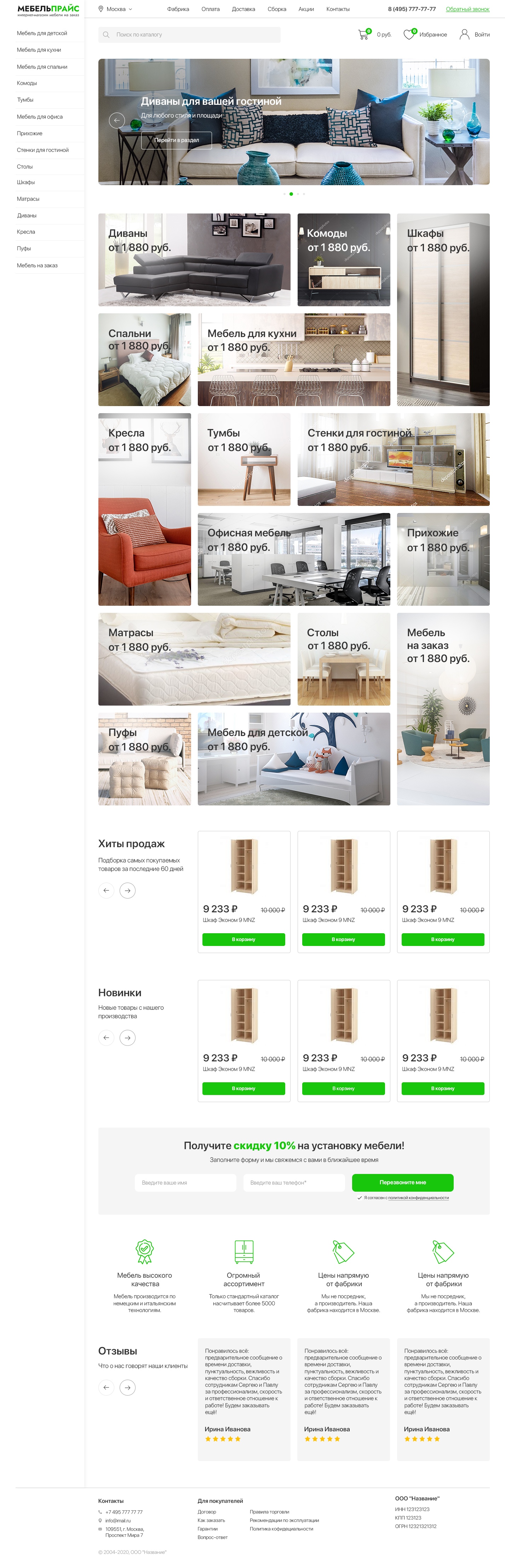
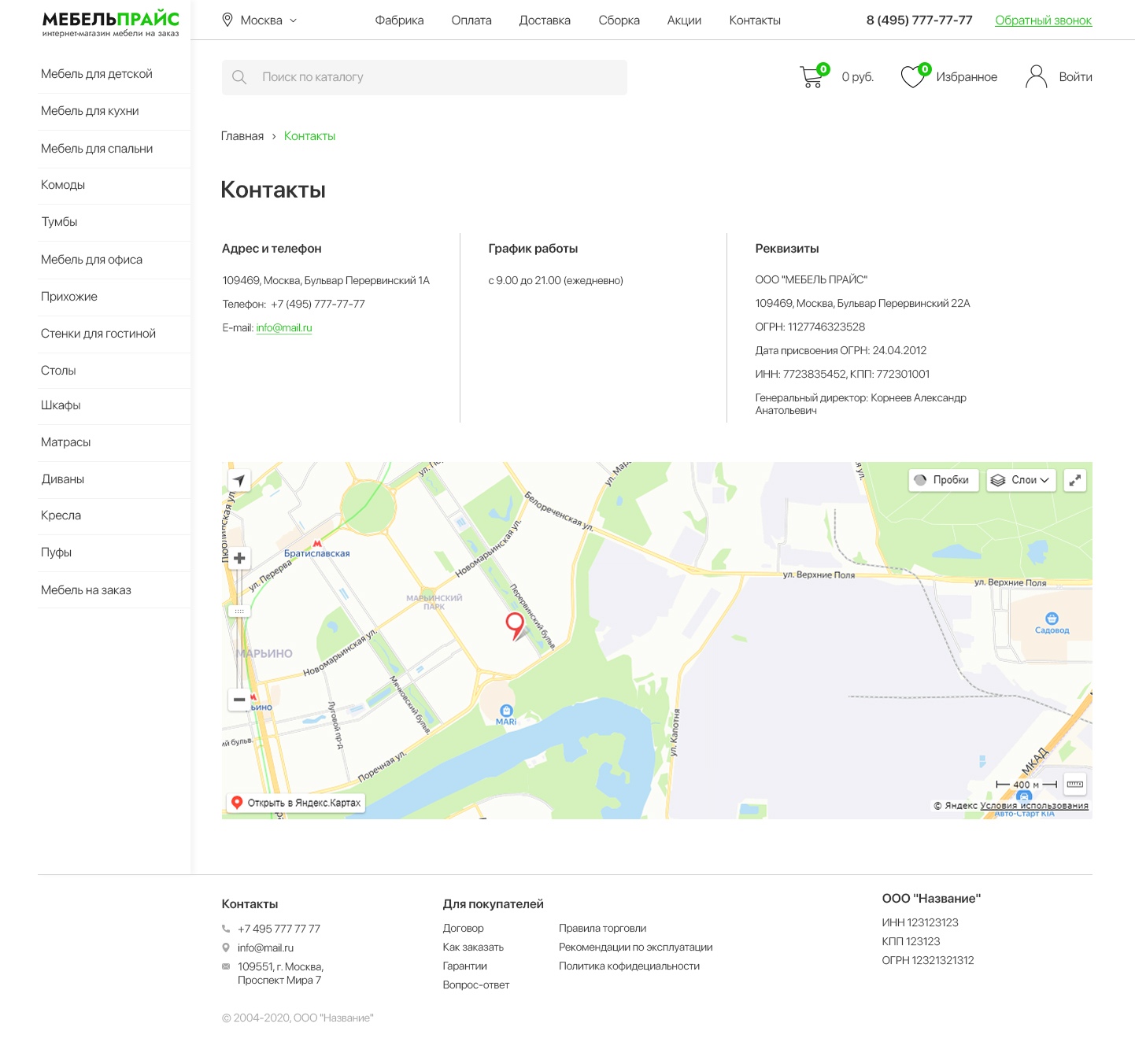
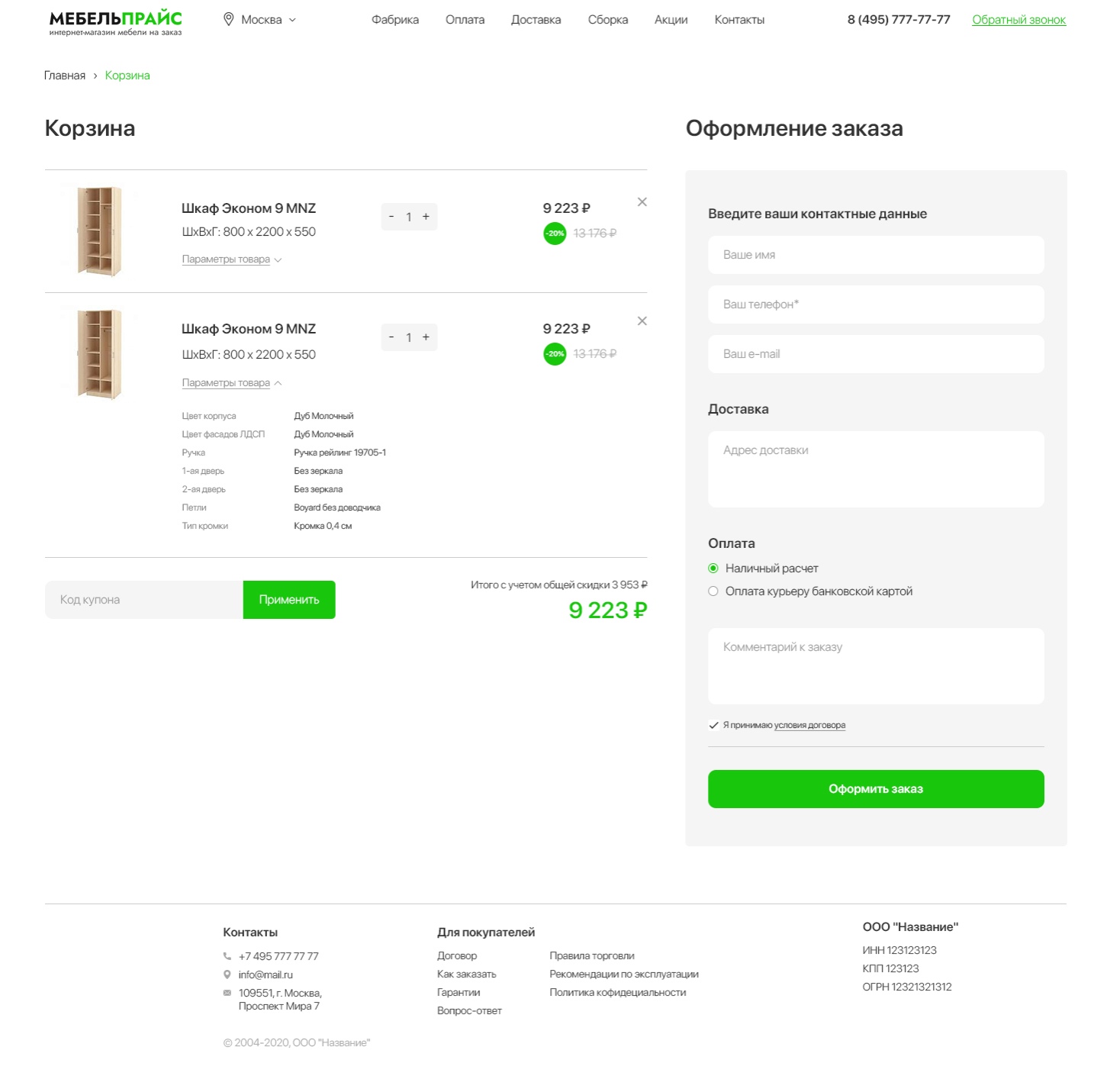
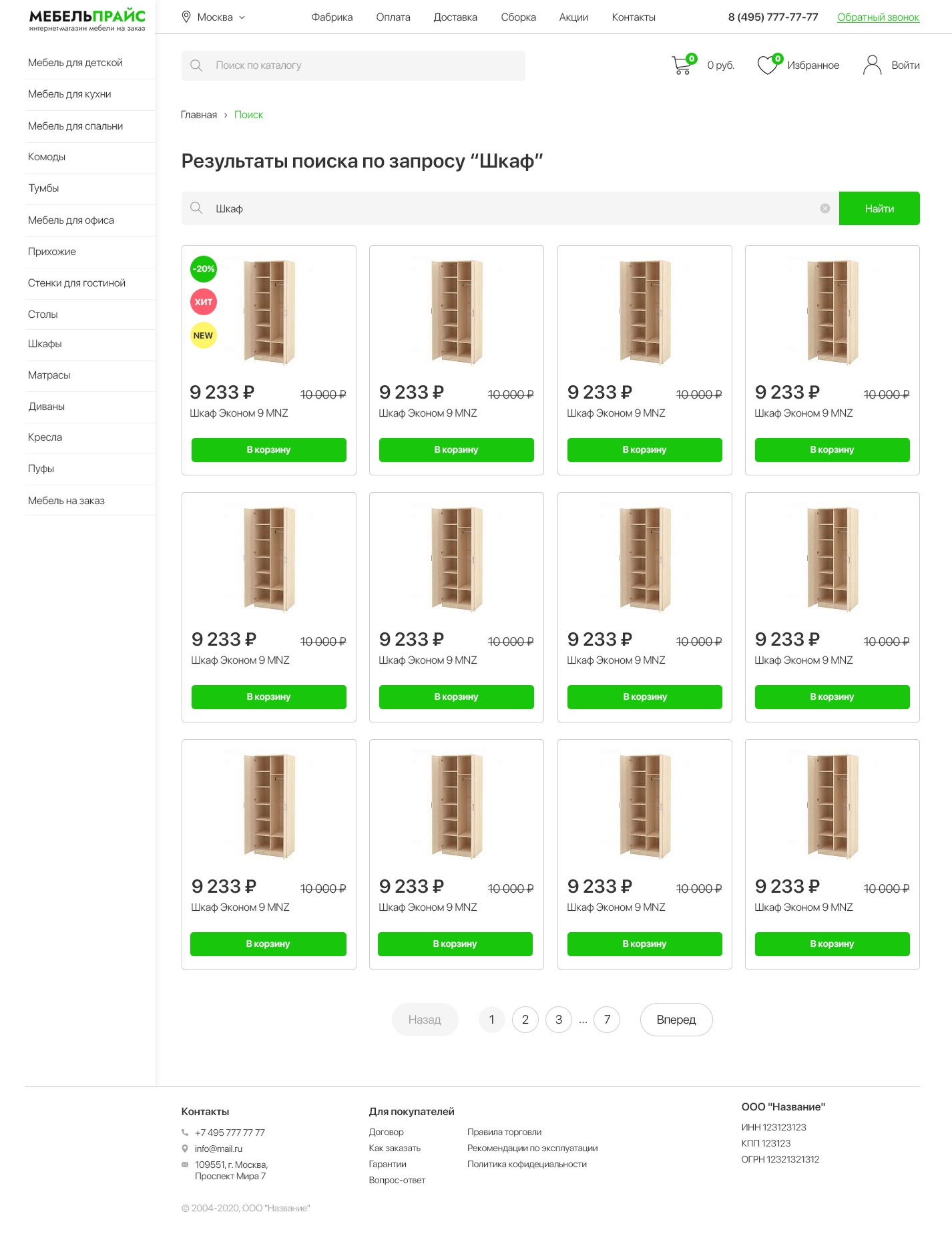
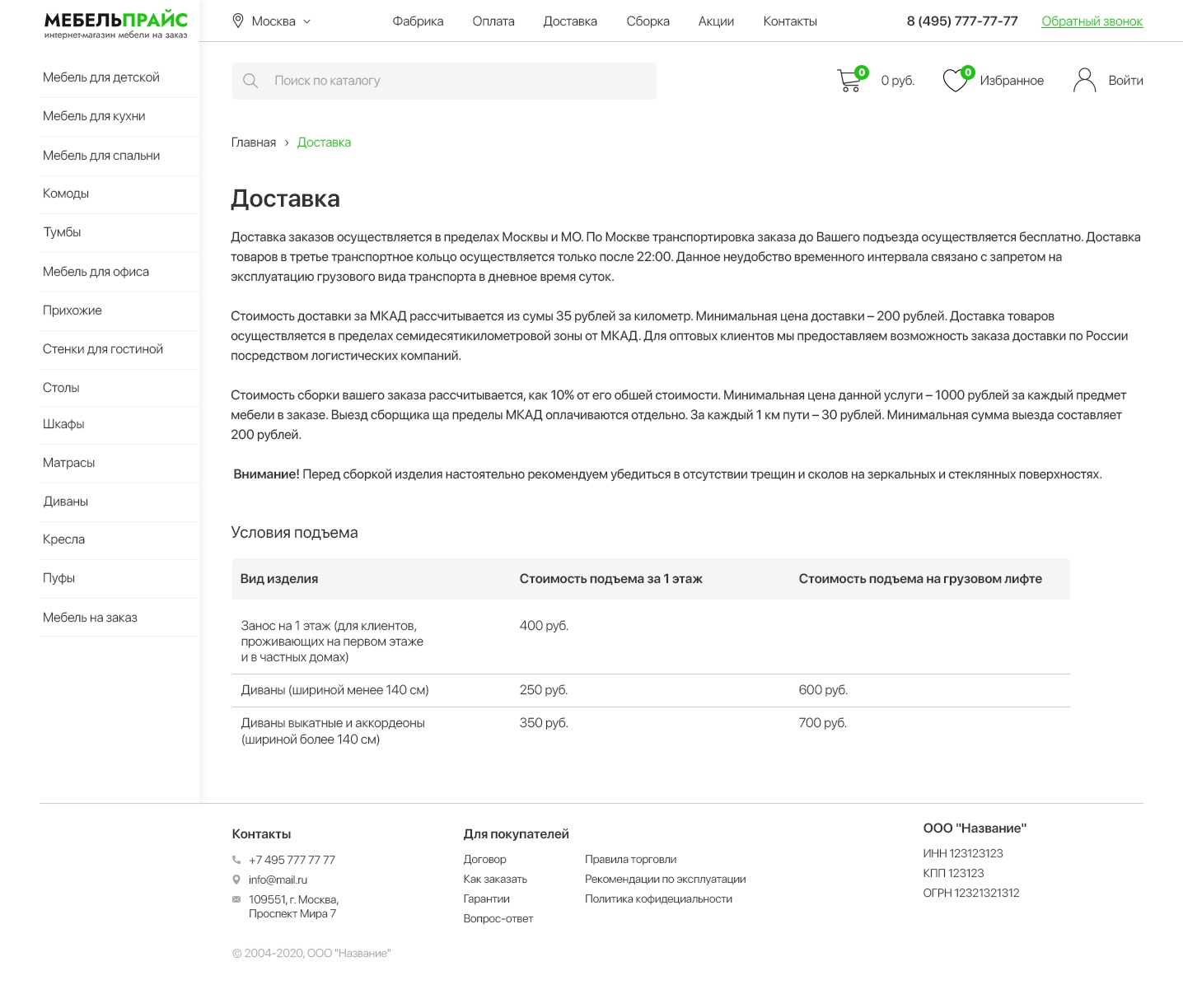
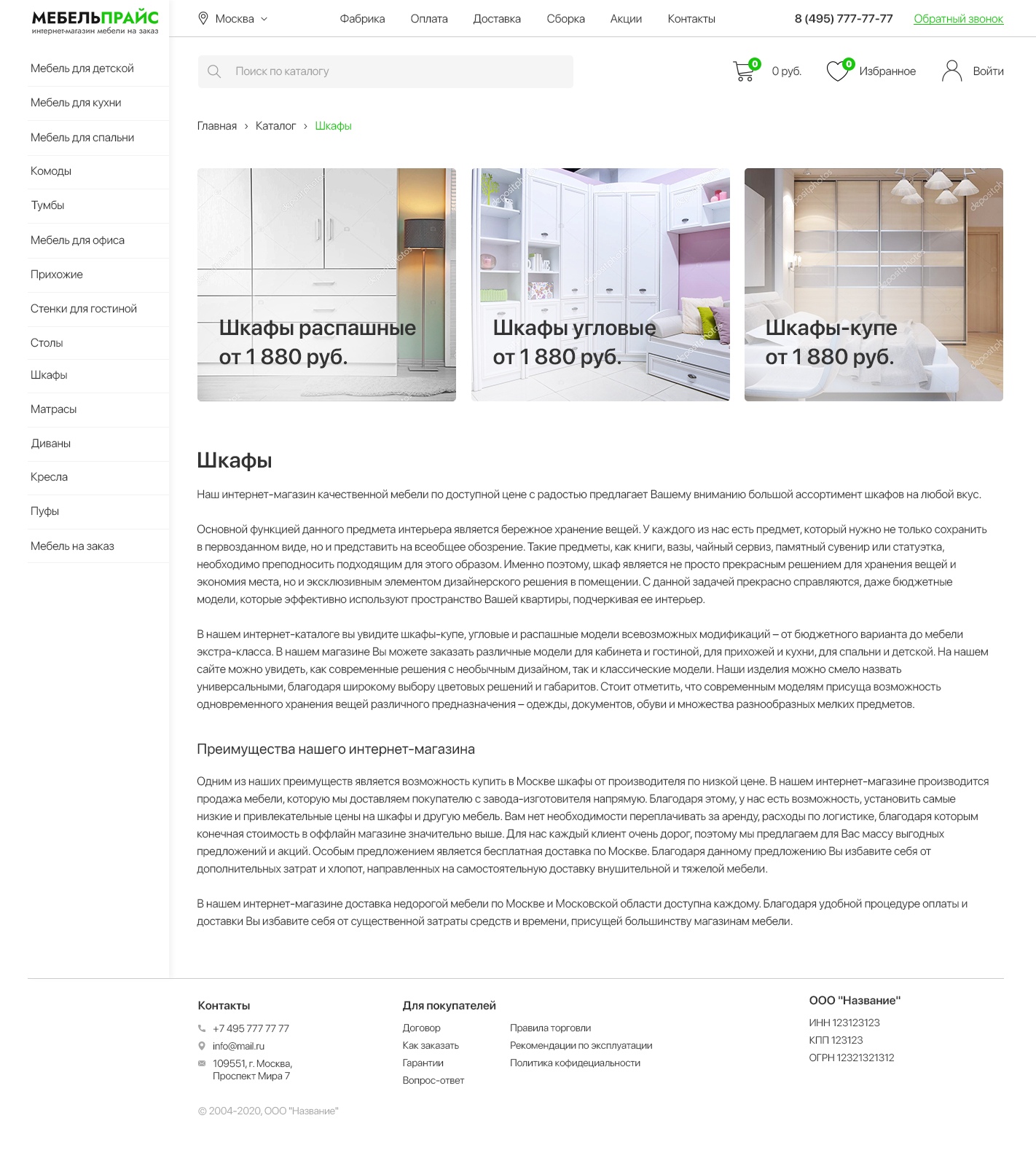
Макеты сайта













Результат
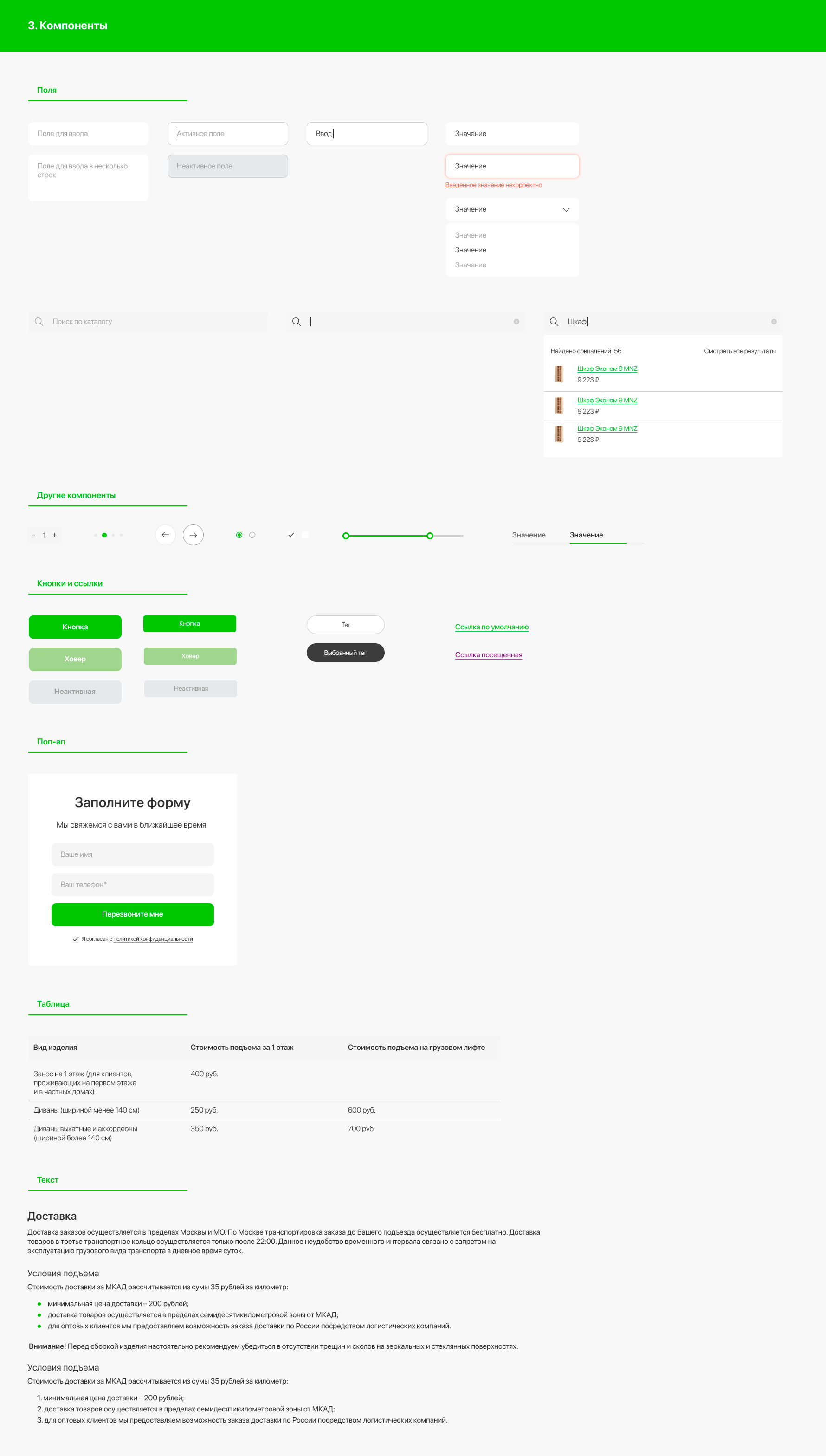
Спроектировано порядка 20 шаблонов страниц, с десяток модальных окон. Разработана дизайн система, куда вынесены все цвета для работы с проектом, вынесена типографика проекта, компоненты. Все нужные шаблоны проекта сверстаны и сданы клиенту в срок.
В процессе работы над проектом было достигнуто соглашение, что макеты будут отрисованы для настольной версии, а для верстки мобильной версии будут применены существующие наработки и адаптация разработанных версий для ПК.



Особенности
Хочется отметить несколько моментов с которыми пришлось столкнуться на разных этапах реализации этого проекта.
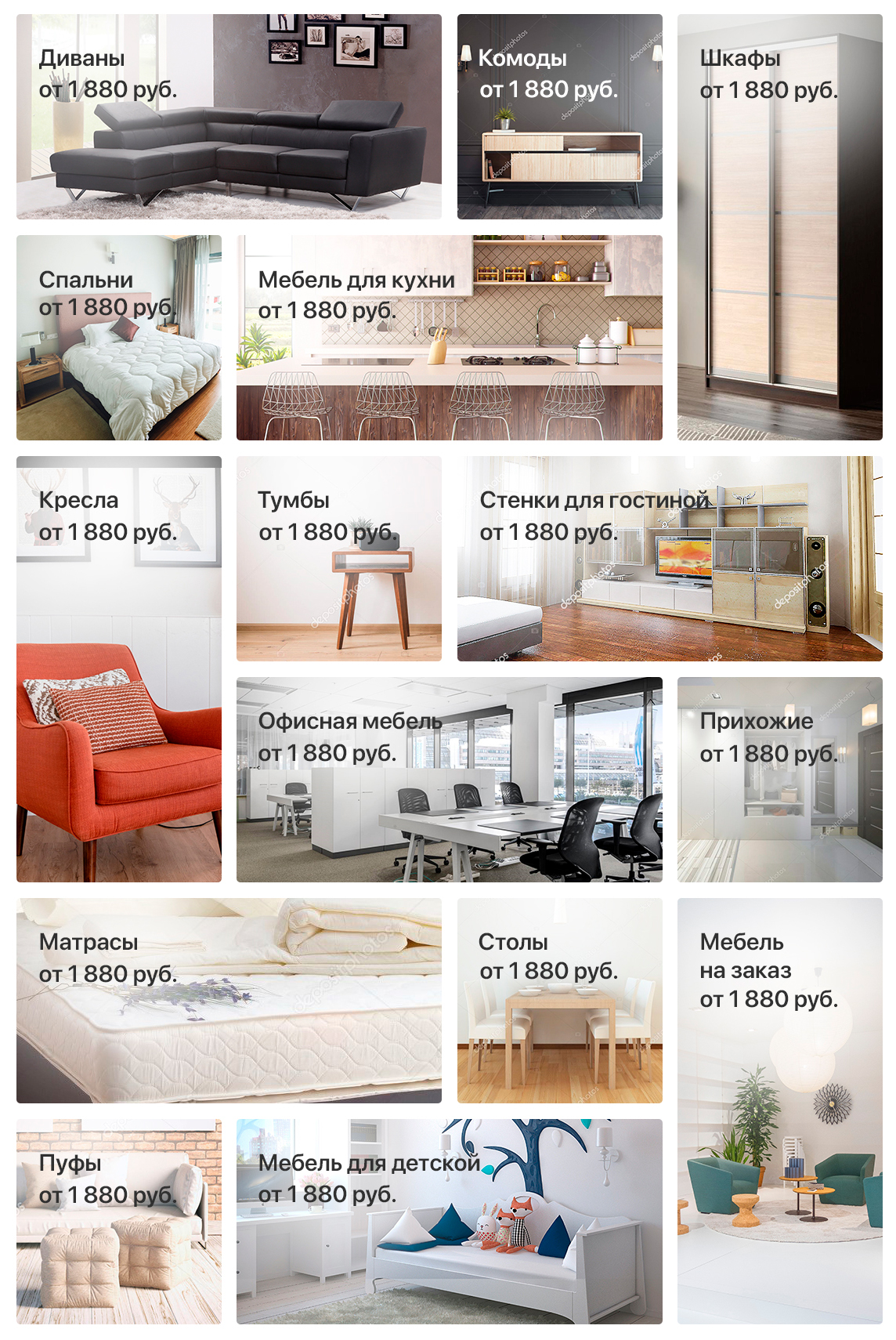
Во первых это блок с выводом категорий на главной. Довольно необычное расположение элементов и стиля заголовка внутри каждого. Помимо того что вся верстка сделана на flex'е, тут есть нюансы, которые нужно было сделать с привязкой к конкретным типам категорий:
- если это диваны, то картинка скорее всего будет горизонтальная и занимать 2 столбца;
- если это шкафы, то картинка будет вертикальная и будет занимать 2 строки
Т.е. размеры этих категорий будут зависеть от пользовательских настроек и нужно давать далее в реализации выбор этих размеров, а значит нужно выводить разметку с использованием grid'а и классов на 2 столбца и 2 строки в дополнение.
Помимо размеров есть и стили для заголовков, либо белый, либо черный. Будет зависеть от фона самого изображения, что соответственно также будет задаваться через админку флажком, а в разметке выводиться дополнительным классом.

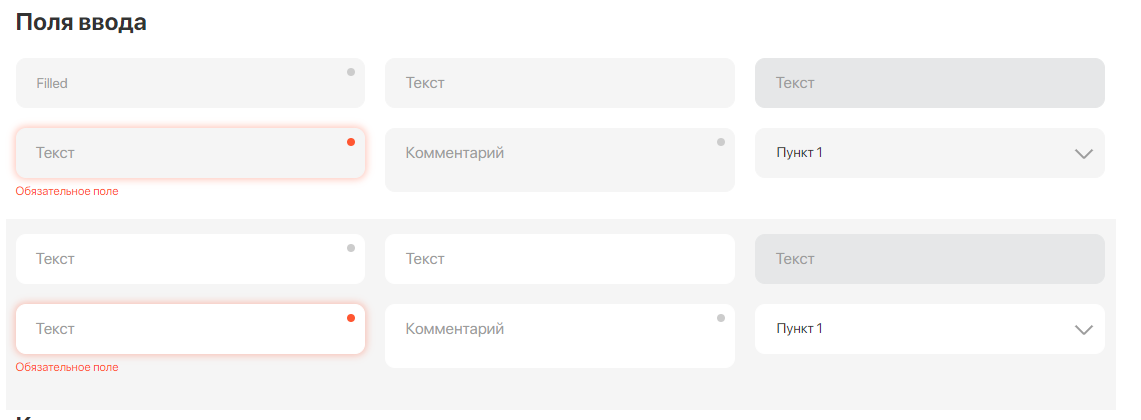
Также, на каждый компонент проекта были заведены несколько внешних видов - для полностью белого фона и для приглушенного серого фона.

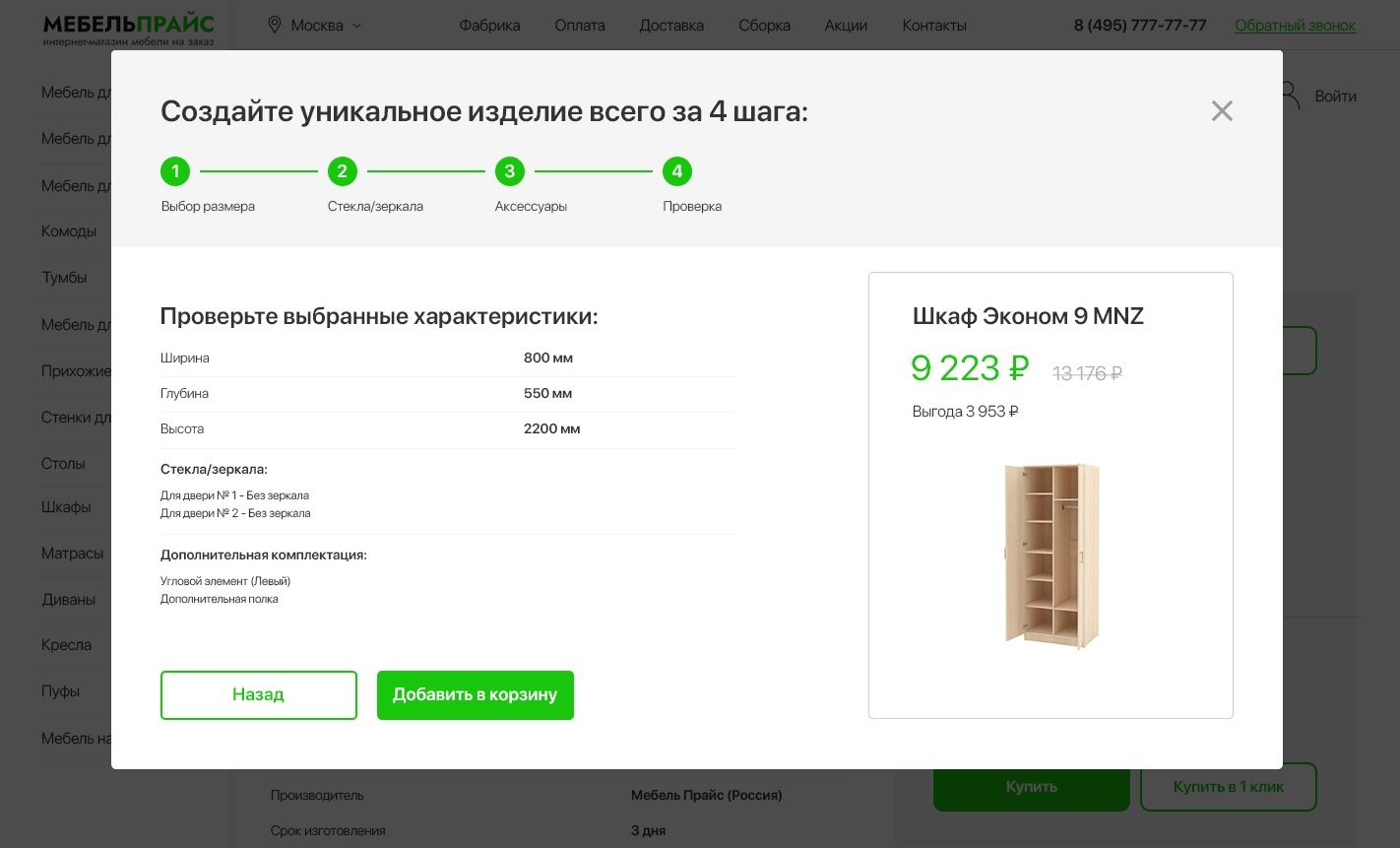
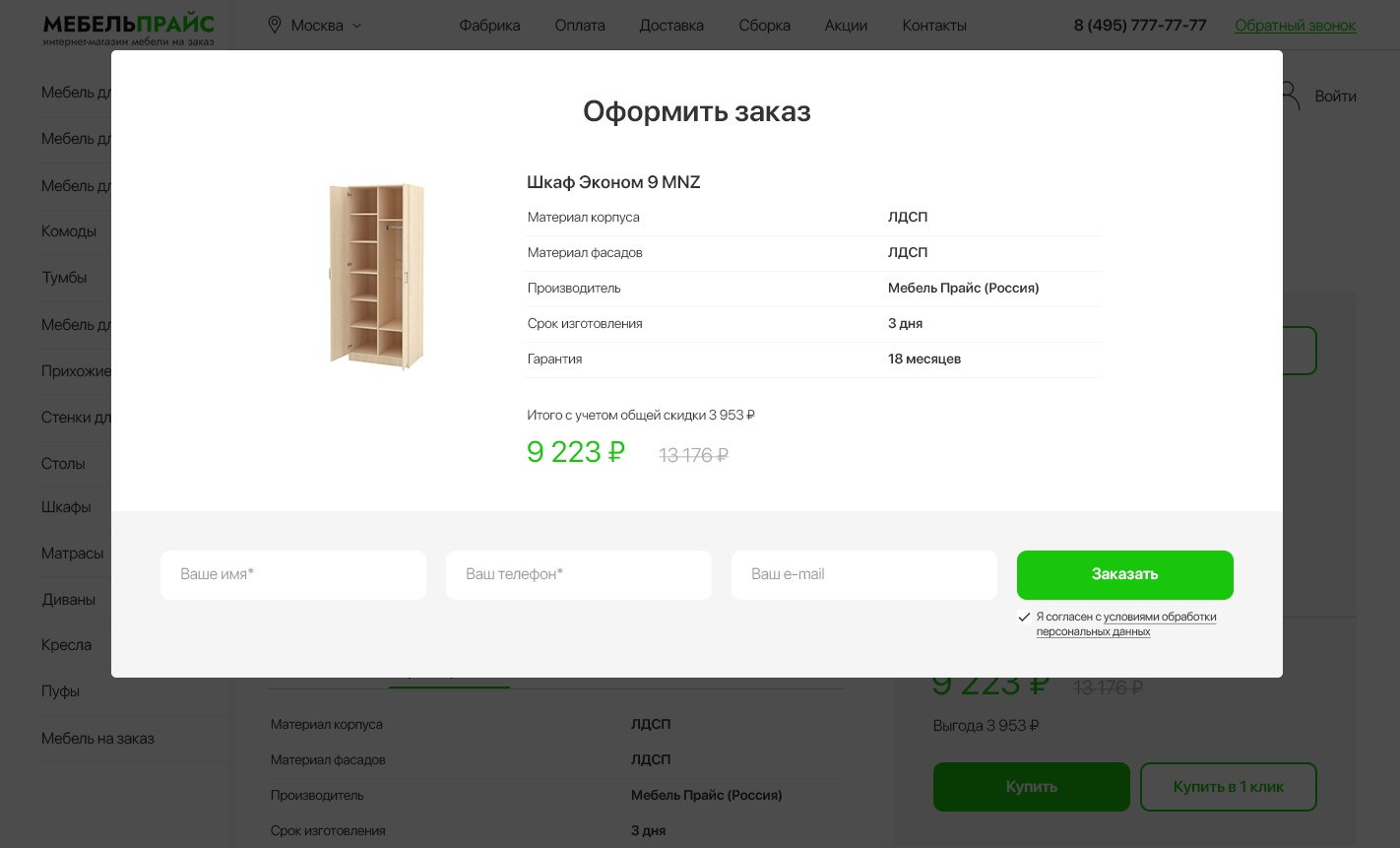
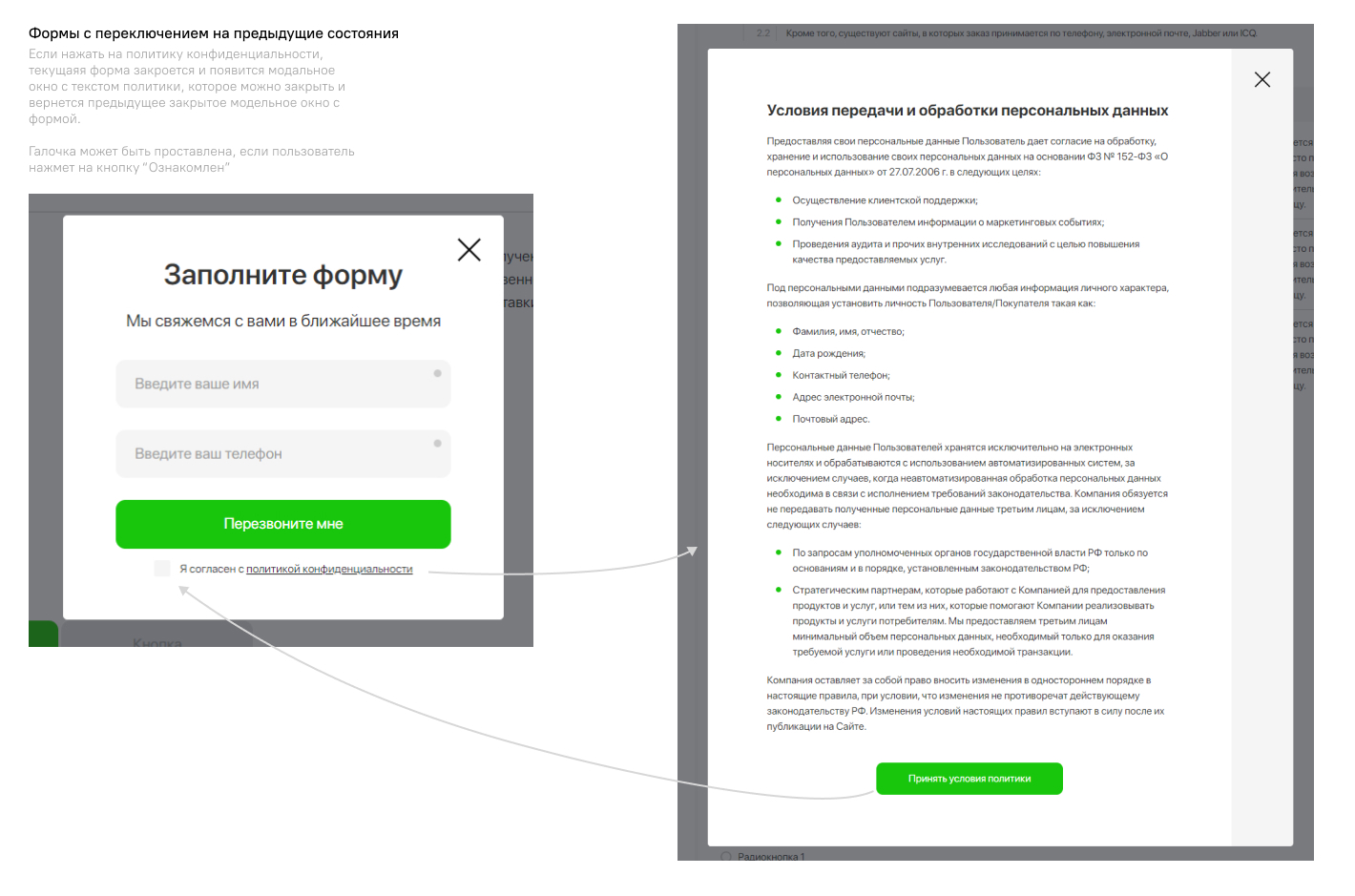
На проекте была реализована логика для модальных окон, как содержащих формы, так и обычные модальные окна. Если в модальном окне вызывалось еще одно модальное окно, то цепочка вызова модальных окон запоминалась, чтобы при закрытии плавно переключаться между окнами.
Для форм с подтверждением политики конфиденциальности добавлена логика проставляющая все галочки в формах, где нужно согласие на ознакомление с ней.

Данные по проекту