Создание и доработка сайтов визового агентства
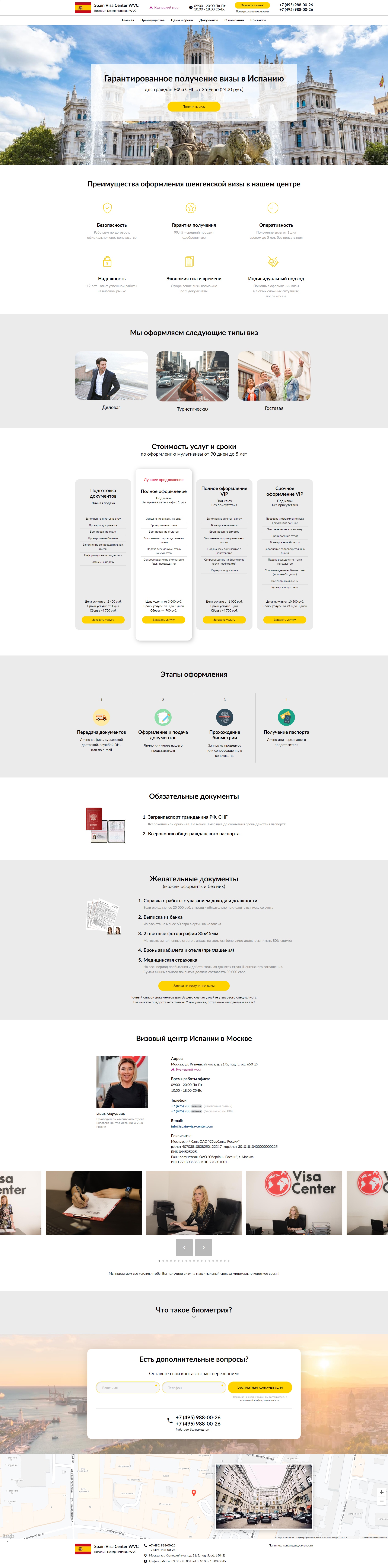
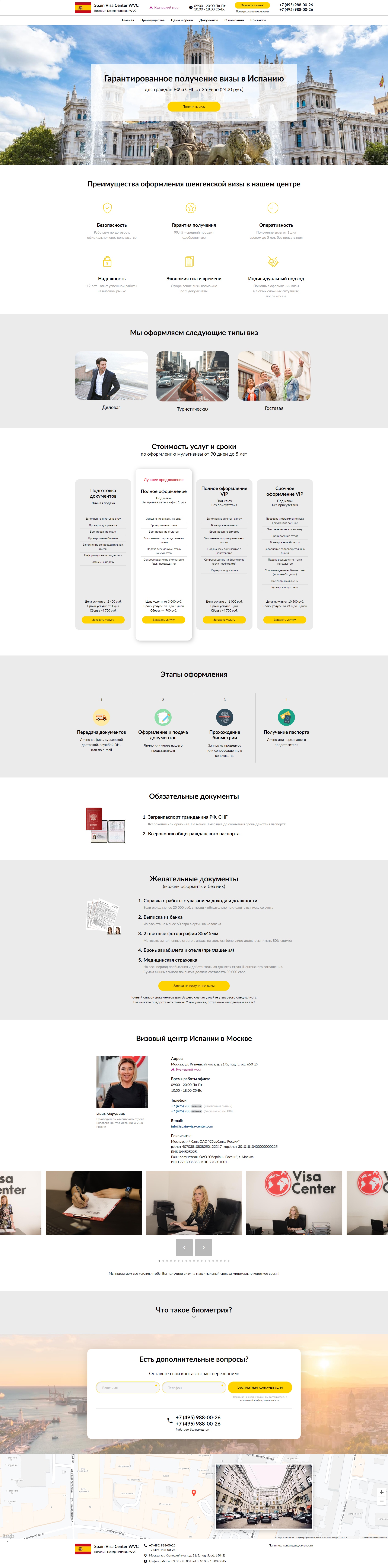
Главная страница

Задача
Основные задачи на этом проекте были следующие:
- Оптимизировать сайты агенства для каждой страны
- Объединить шаблоны сайтов в один, если это возможно
- Добавить utm-метки
- Добавить соц. сети
- Разработать шаблон сайта уже оптимизированный и с единой дизайн системой и начать переносить проекты на него
- Адаптировать отображение таблицы с ценами на мобильном экране
Цветовая палитра
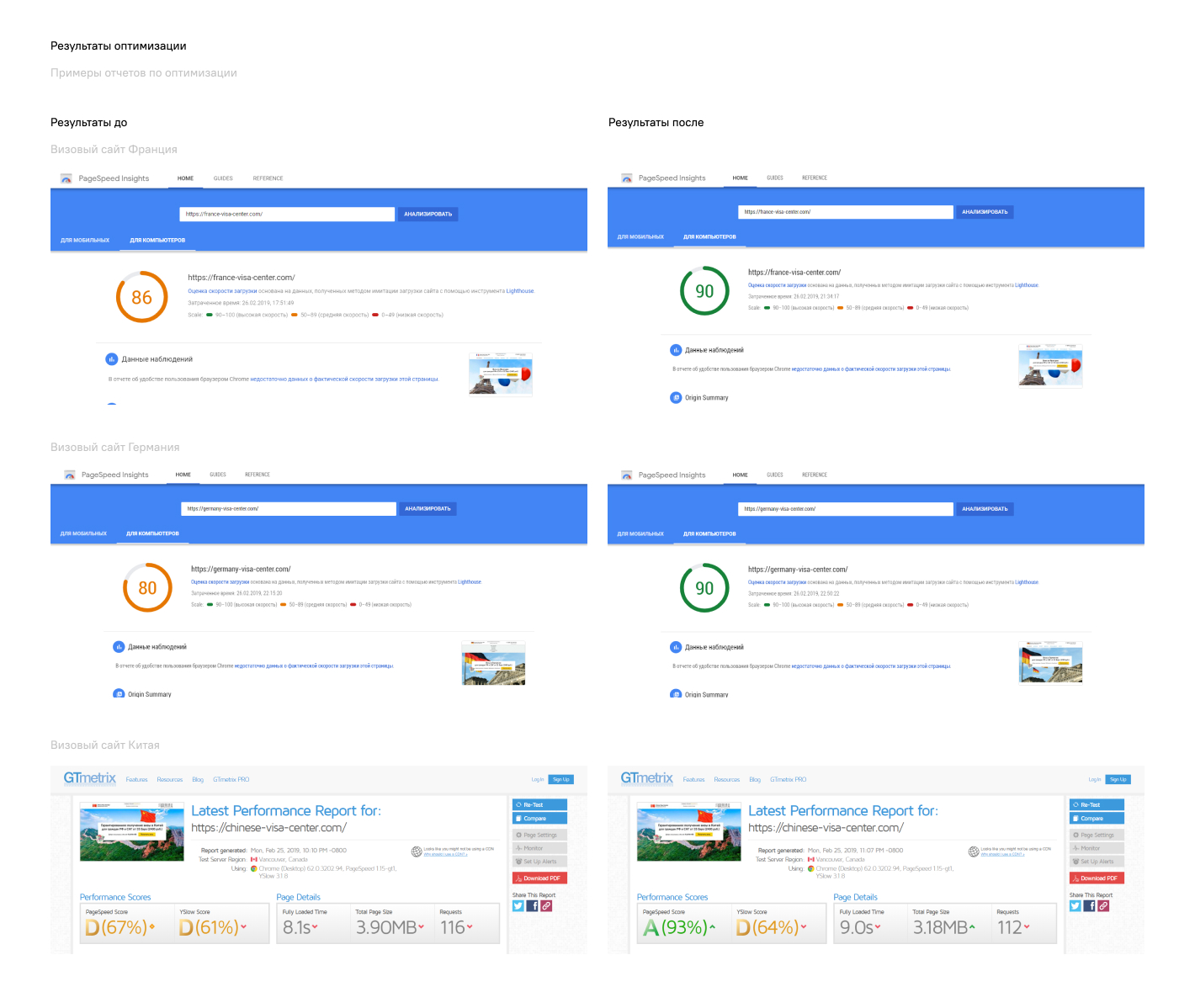
Оптимизация сайтов
Для каждого ресурса была проведена оптимизация - добавлен lazyload, убраны лишние фрагменты css, js, разметки, добавлены правила кеширования элементов, настроен nginx, сжаты изображения:
- Австралия - 42/78 -> 51/82
- Китай - 44/78 -> 49/83
- Чехия - 33/75 -> 41/81
- Финляндия - 34/69 -> 76/70
- Франция - 38/86 -> 52/90
- Германия - 33/80 -> 47/90
- Греция - 38/82 -> 47/91
- Голландия - 40/77 -> 48/92
- Италия - 33/79 -> 41/88
- Латвия - 43/85 -> 57/83
- Испания - 33/80 -> 59/88
- США - 41/82 -> 48/84
- Великобритания - 41/77 -> 49/80

Архитектура
Немного предистории как это было. Всего 13 сайтов на данный момент, далее вполне возможно расширение или сокращение ресурсов. Каждый ресурс расположен на своем домене - holland-visa-center.com, spain-visa-center.com, italy-visa-center.com и т.д. На кажом ресурсе есть одинаковые стили, логика. Не все ресурсы имеют админку (MODx), некоторые представляют собой статику. Чтобы внести изменения в стиль всех сайтов - необходимо пройтись по каждому сайту и делать изменения отдельно для каждого. Это неудобно, когда нужно привести все проекты к одному виду.
Для того чтобы уменьшить время поддержки проектов необходимо было сделать единый стиль, логику, графический контент. Удалось это добиться созданием темы проекта, сначала тема была сделана на текущих стилях, логиках. Затем началась постепенная верстка проекта с использованием единого стиля и логики отображения и поведения (webpack, es6, scss). Новый проект верстки перенесен на некоторые ресурсы, на остальных сохраняется старая версия темы.
Сама архитектура построена по принципу - тема лежит в одной папке shared_files/themes/main. На всех проектах проидываются symlink'и на директории css, js, img. Таким образом если придерживаться данной схемы, можно все в одном месте изменить что-то, и оно изменится на всех сайтах. Что касается сквозных блоков с разметкой и какой-то логикой на php, то принцип тот же, только написан класс по подключению включаемых файлов из общей папки. Класс ищет сначала в общей, затем если не находит, ищет в локальной папке подключаемые файлы .php.
Такая архитектура реализована на всех сайтах, реализованы сквозные блоки. На статичных сайтах и сайтах с MODx реализовано подключение темы в едином стиле.
Обновление темы
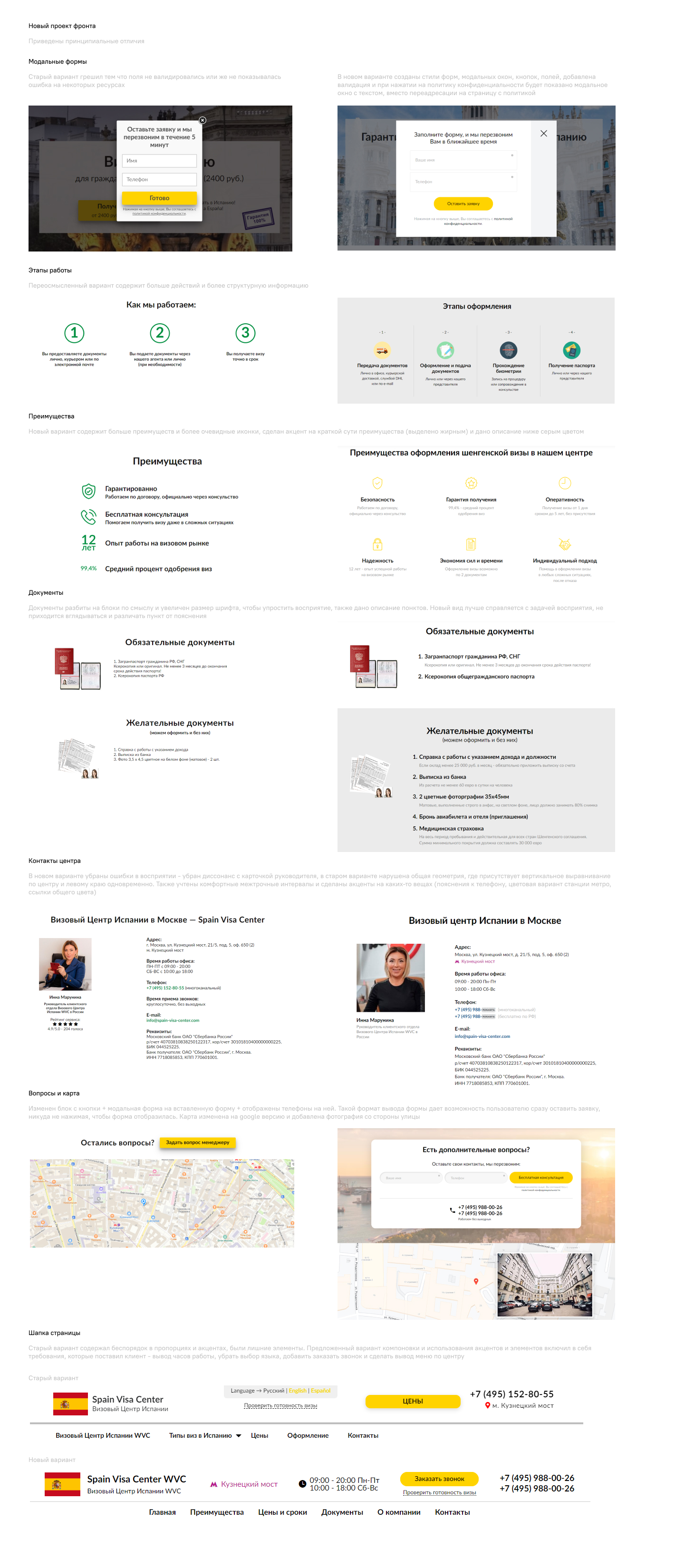
Добиться обновления внешнего вида ресурсов все же получилось. Мною были предложены переосмысленные вещи и цельная верстка с возможностью расширения проекта. Есть моменты которые добавлены - например открытие политики конфиденциальности в новом модальном окне. Есть моменты которые изменены - кнопки, модальные окна, поля, размеры, типографика.
Постарался все привести к гармоничному виду с учетом желтого акцента и с учетом каких-то требований клиента касаемо шапки и некоторых блоков. В целом проект получился хорошим, все построено с использованием webpack, es6, scss. По архитектуре проекта также была сделана тема в общей папке, которая по symlink'ам подключалась к каждому проекту, где нужно было обновить внешний вид.
Для сравнения старого и нового проекта приведу ссылки:
- https://spain-visa-center.com/msk/ - Новый вариант
- https://spain-visa-center.com/ - Старый вариант
Новый вариант был введен не на всех ресурсах, поскольку введение новой темы вышло трудозатратным по часам, была договоренность вводить постепенно по мере необходимости.

Таблица цен
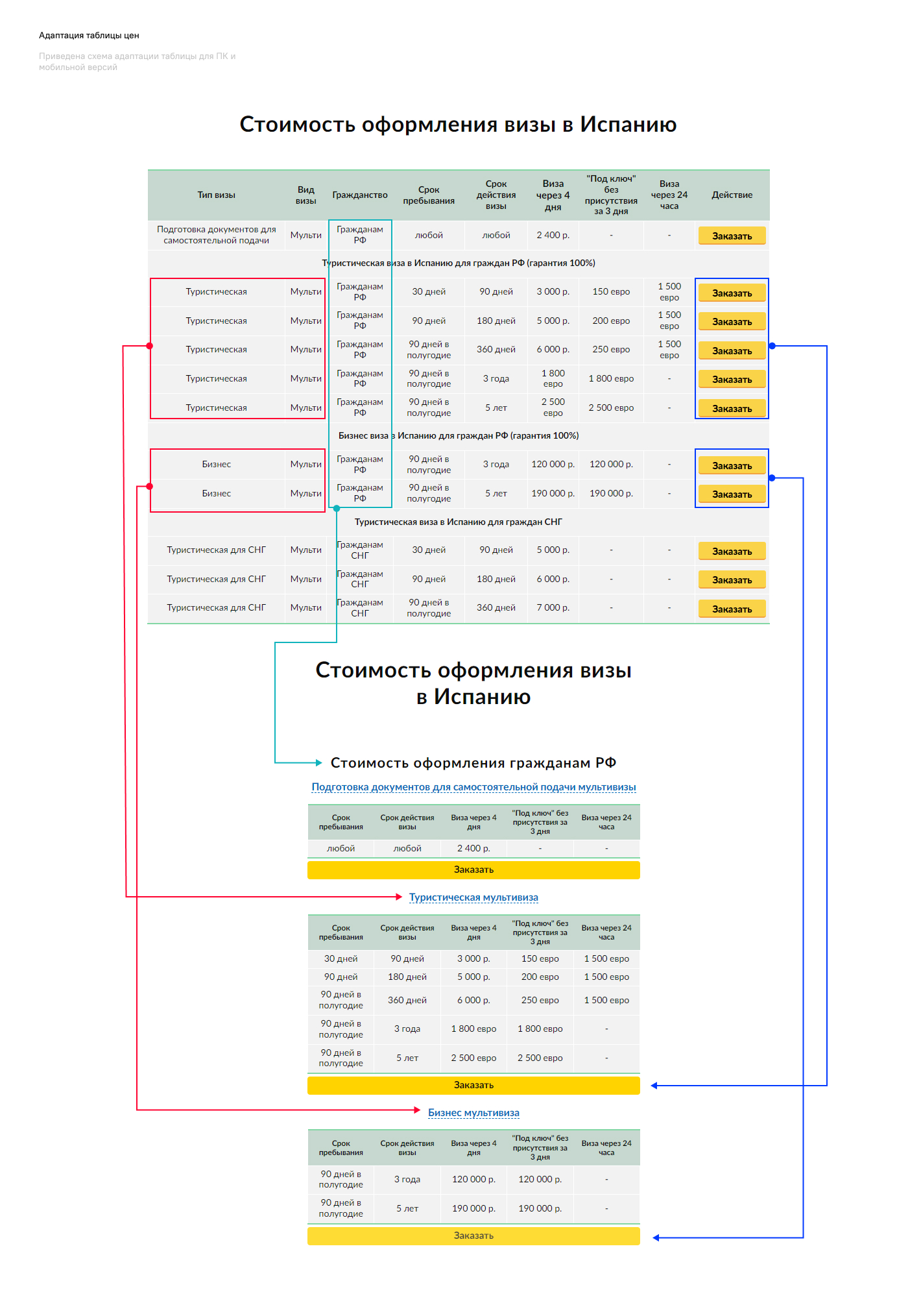
Для таблицы цен прослеживается возможность компоновки данных, чем в принципе и возпользовался при адаптации табличного представления на мобильной версии. Для seo было важно не делать копию данных на странице под один вид отображения, поэтому была написана логика трансформации контента под нужный вариант отображения.
Схема компоновки данных приведена ниже:

Результат
На ресурсах была проделана работа по объединению стилей, логик и графического контента. Для каждого ресурса проведена оптимизация, настроены темы в админках (настроены сниппеты, чанки). Разработан проект верстки для обновления на всех сайтах с целью объединения файлов и сокращения времени поддержки.
Добавлены utm-метки в каждую из форм, настроена отправка данных в gtm, яндекс.метрику.
Данные по проекту