Разработка сайта SF.RU
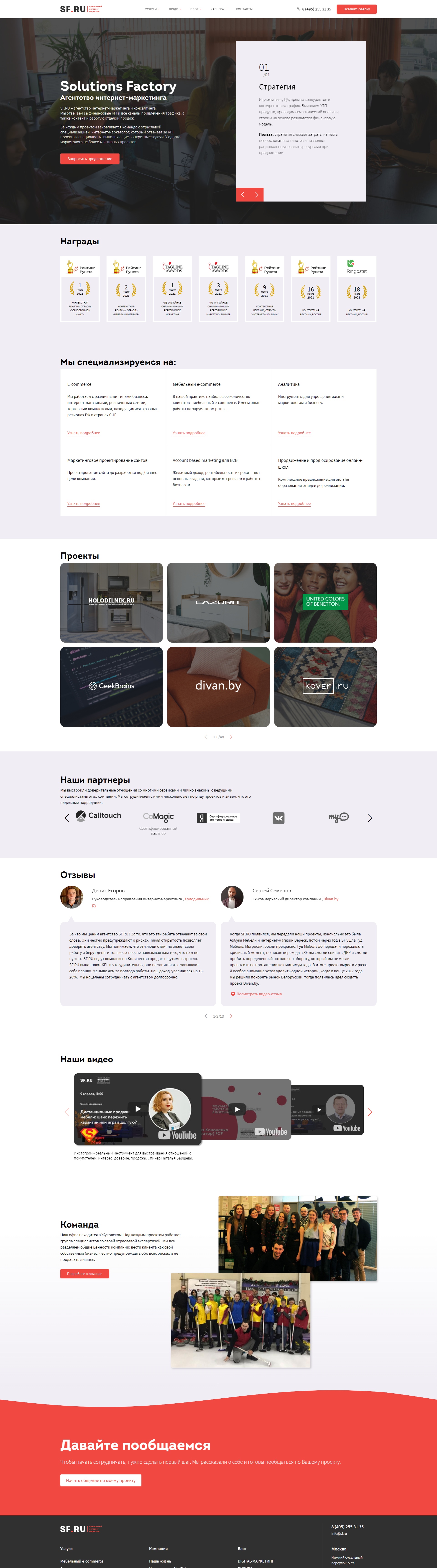
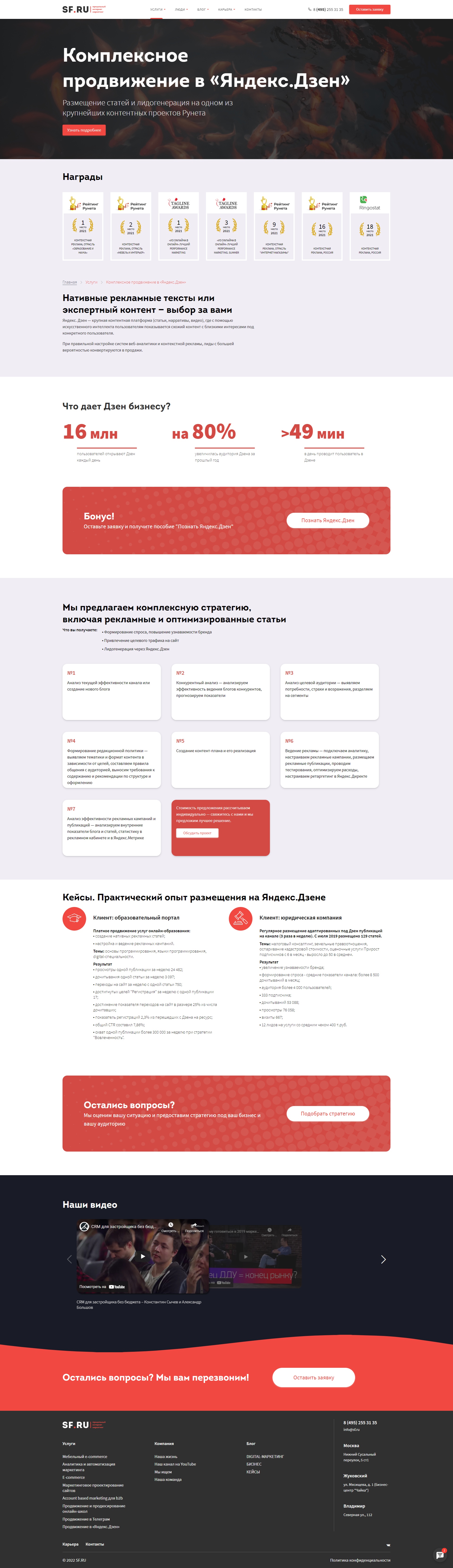
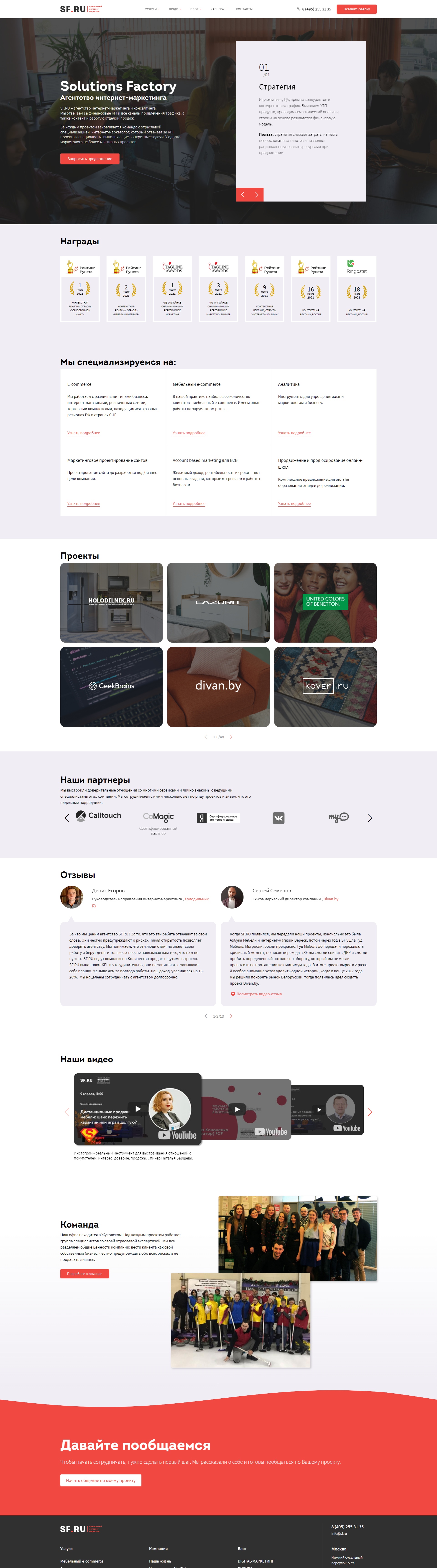
Главная страница

Задача
Задач на проекте было много, отмечу несколько интересных, которые удалось решить.
- Сверстать главную страницу и страницы услуг, с сохранением верстки для других страниц
- Перенести блог с LiveStreet CMS на поддомен в Битрикс
- Перенести блог с поддомена на схему с поддиректорией в рамках основного сайта на Битриксе
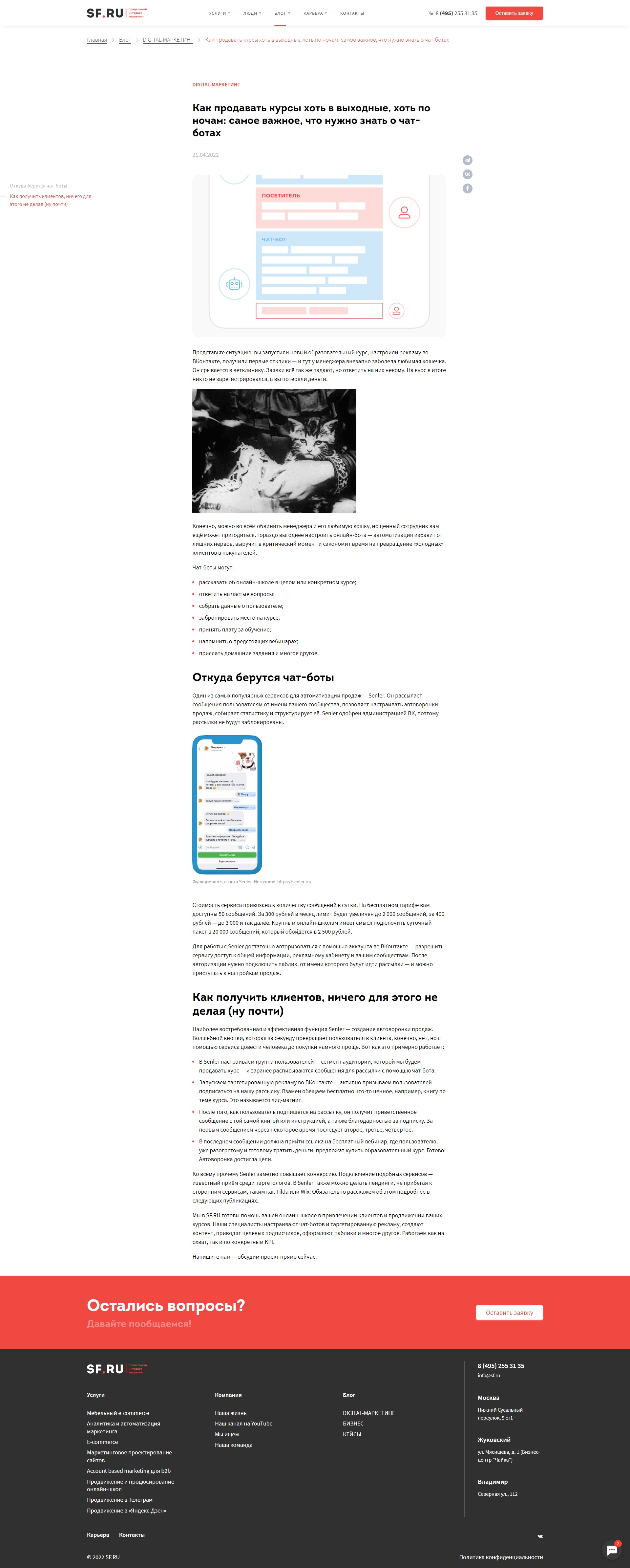
- Изменить внешний вид поста в блоге
- Настроить цели, добавив систему обработки событий на проект
- Настроить передачу CarrotQuest в Планфикс, настроить отправку данных с форм пользователя в сервис
- Проработать всплывающие окна о событиях на проекте
- Сверстать и перенести страницу HR
- Разработать блок с наградами и рейтингом
- Разработать вывод оглавления для поста статьи
- Передавать данные об источнике лида (реализовать особый алгоритм передачи utm-меток с данными по-умолчанию и обрабатываемыми данными в зависимости от условий)
- Разработать новые шапки и подвал для сайта
- Реализовать передачу данных от сайта в SendPulse
- Добавить выбор страны к полю ввода телефона
- Добавить логику обработки форм - отправка ссылок или документов при подписке или при оставлении контактных данных
- Верстка нестандартных компонентов:
- Слайдеры, переходящие в списки
- Вкладки, переходящие в разворачивающийся список
- Таблицы, переходящие во вкладки
- Настройка OpenGraph
Цветовая палитра
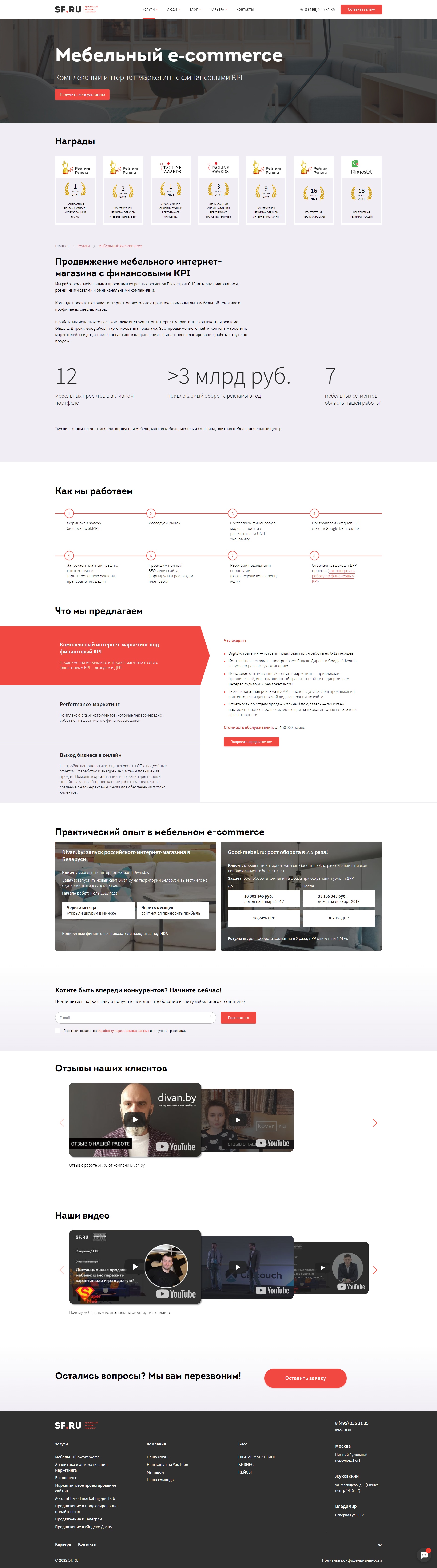
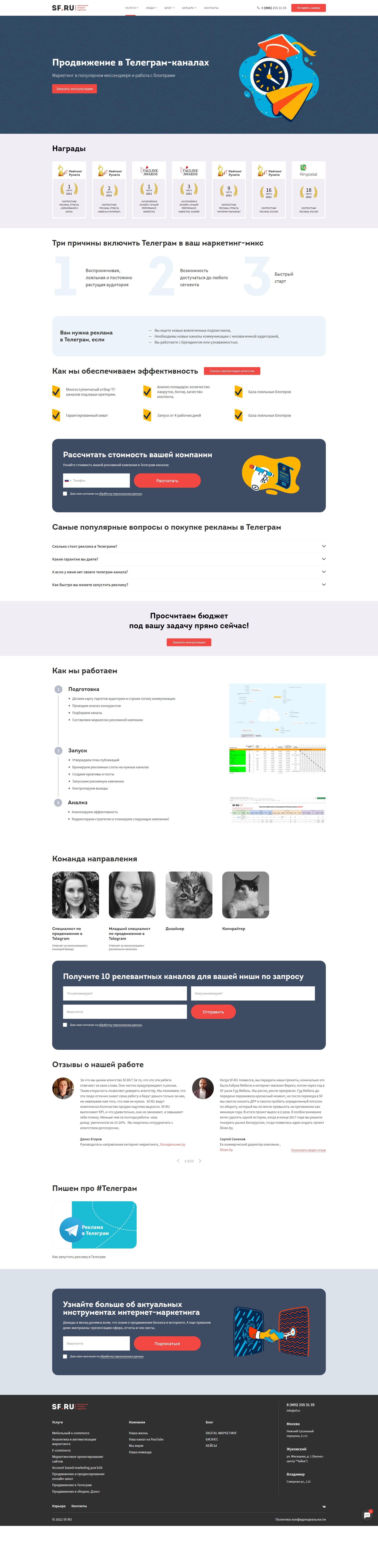
Макеты сайта
Верстка макетов
Сами дизайны страниц услуг разрабатывались отдельно от обычных страниц. Необходимо было их сверстать, планировалось поэтапно вводить каждую услугу со своей страницей и далее уже переверстывать другие разделы - блог, команда, контакты.
Для этой цели был собран проект на webpack 5 и разработана структура фронта, поскольку на будущее планировалось расширение проекта. В проект сразу была включена старая тема и уже вместе с ней были сверстаны новые страницы и элементы.
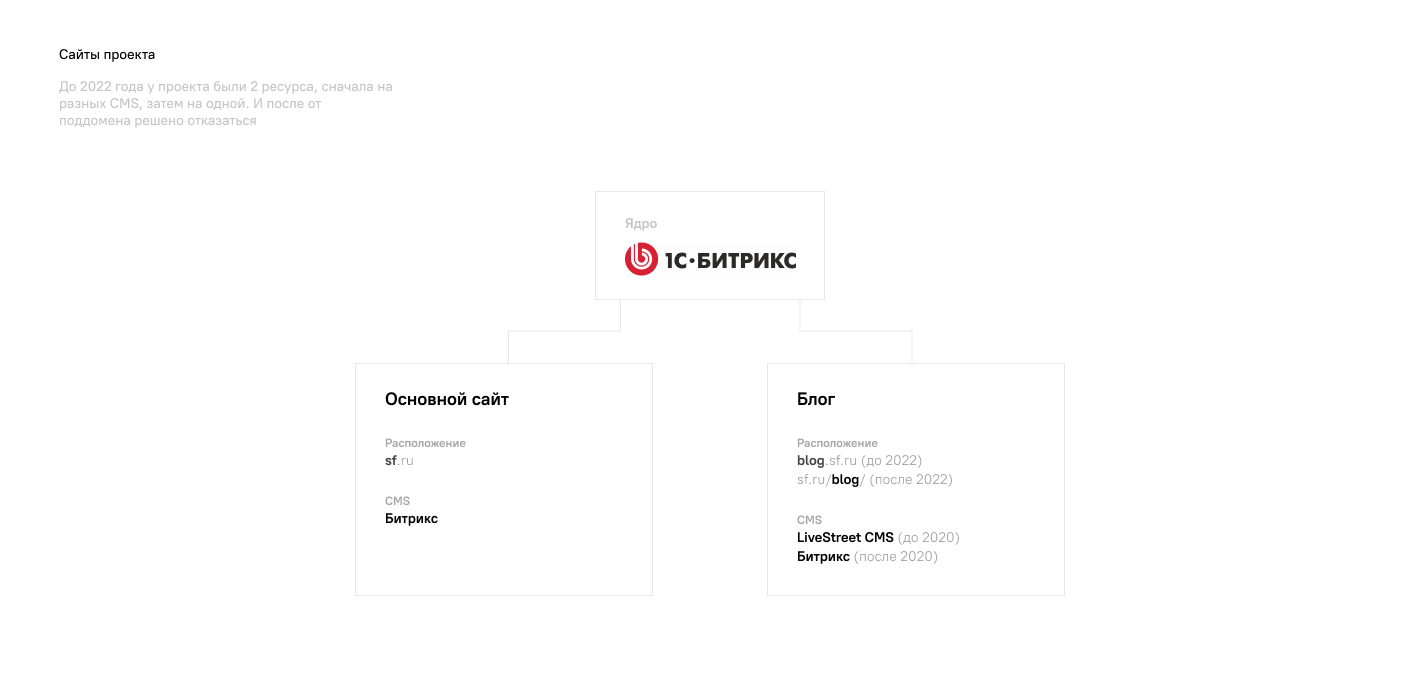
По-началу, проект был разделен на 2 ресурса: сам сайт и блог. Ресурсы находились на разных доменах, и тема была у блога своя, когда он еще находился на другой CMS. В последствии блог был перенесен на ту же CMS, что и основной сайт, а в последствии и слит с основным сайтом в целях внешней seo-оптимизации. Тема блога была также включена в текущий проект верстки и переработаны только те стили которые используются непосредственно самим блогом. Все дубли и неиспользуемые места были убраны из проекта.
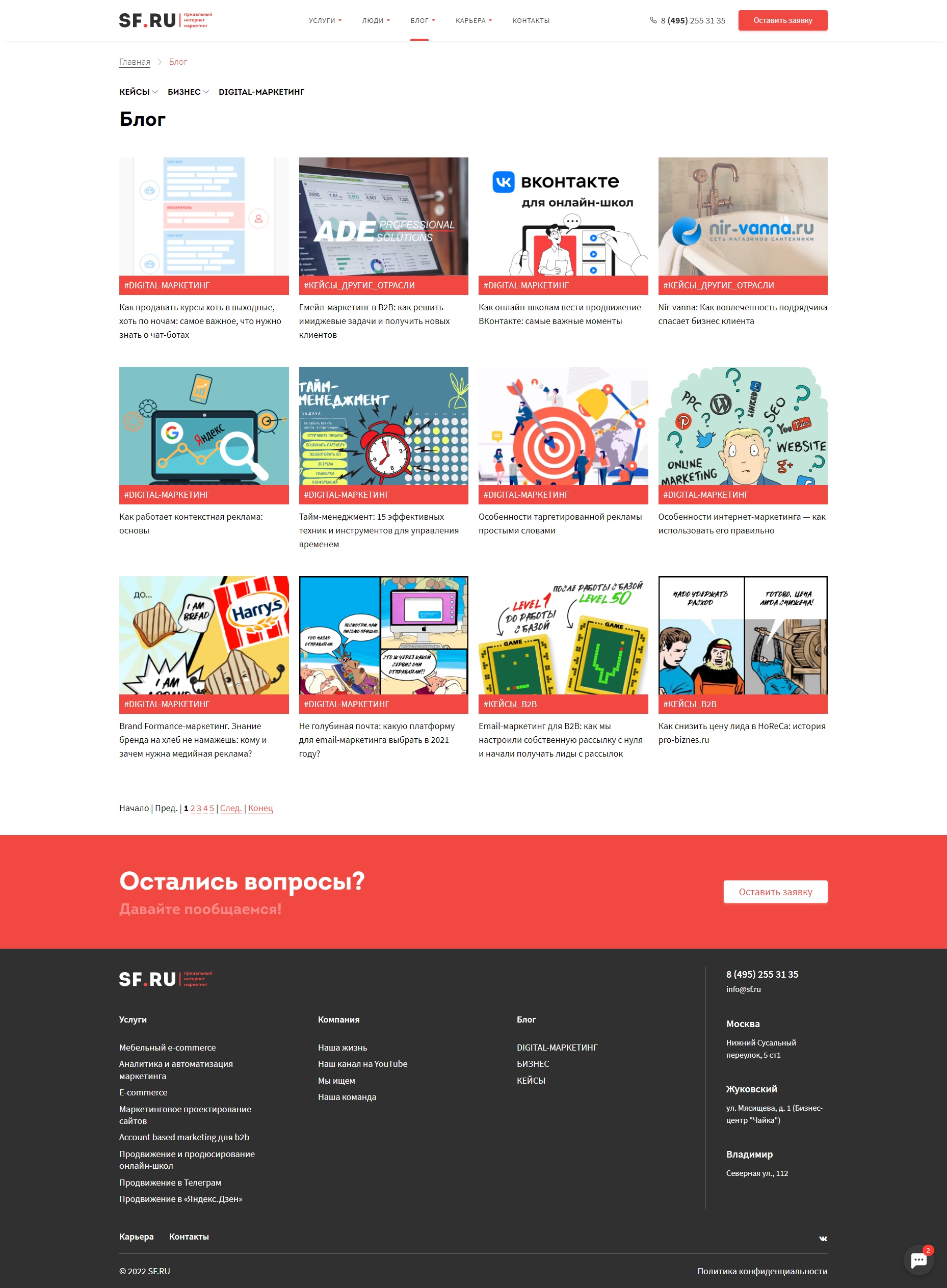
История блога
Блог проекта изначально базировался на LiveStreet CMS. По-началу, доработка блога велась на этой же платформе. Но вскоре, для того чтобы была одна система, нужно было перенести блог на Битрикс, этим процессом занимались мы с другом, он отвечал за бекенд, а я за фронт. В итоге блог был перенесен на одно ядро туда же, где и основной сайт. Схема с поддоменом после этого просуществовала до начала 2022 года. В связи с внешней оптимизацией seo возникла необходимость переноса блога на тот же домен, в поддиректорию, с настройкой всех переадресаций с поддомена на новую схему.
В результате доработок блога были реализованы несколько схем переадресации для проекта.

Изменению подвергся также внешний вид самого поста - изменена разметка, стили страницы. Добавлено оглавление поста, добавлены превью изображения, поделиться постом в соц. сетях и мессенджерах. Для того чтобы добиться комфортного чтения текста, была сужена область контента.
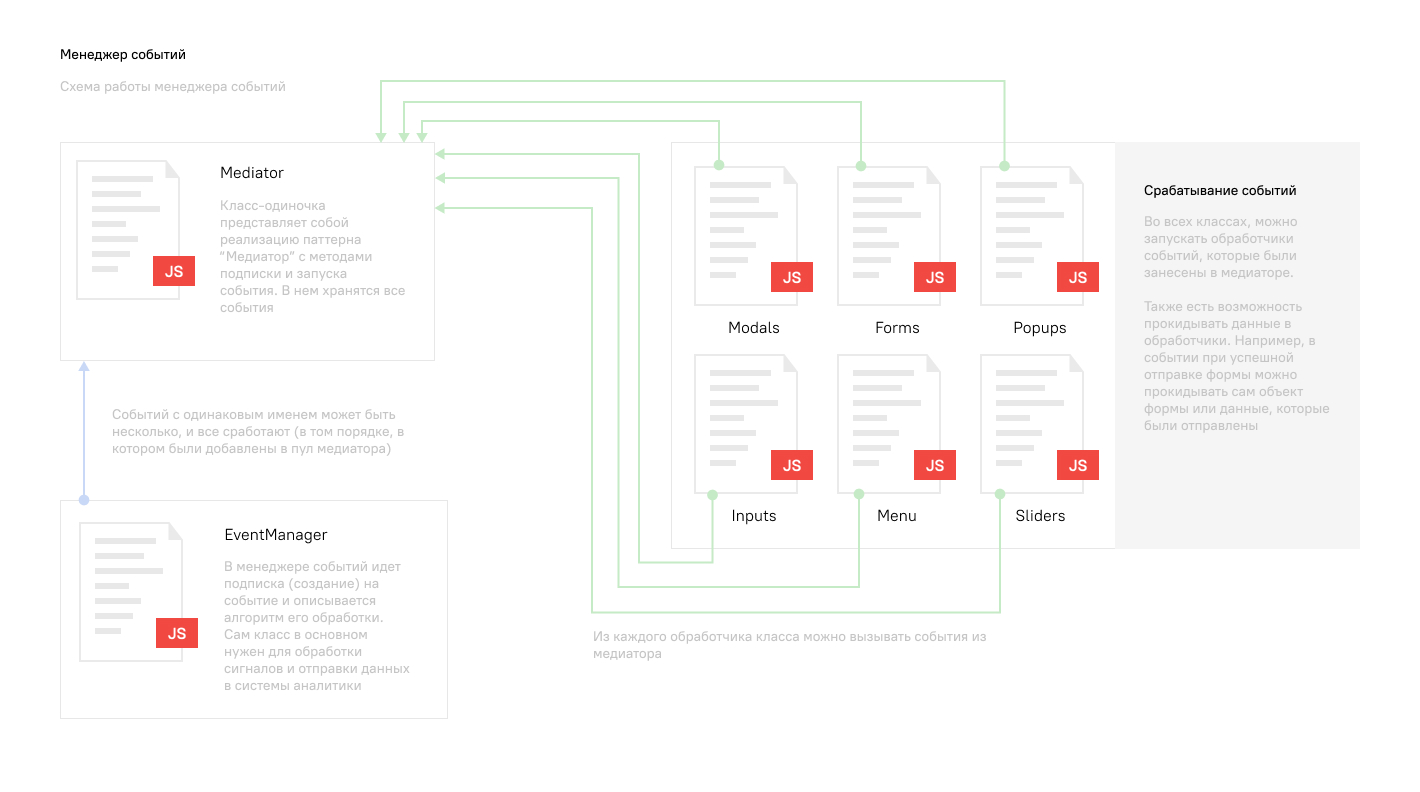
Обработка событий
В целях объединенного управления обработчиками событий проекта, была разработана схема на основе медиатора и класса-обработчика по событиям. В данном проекте менеджер событий выполняет роль обработки событий, в нем реализована логика по отправке данных в один или несколько сервисов по сбору и обработке данных.
Паттерн медиатора предполагает наличие общей шины, в которую помещены обработчики, и из любого места проекта может быть вызван тот или иной обработчик, с переданными в него значениями.
Такая система будет удобна в простановке целей на проекте, достаточно в коде всего лишь проставить вызовы событий и написать нужные обработчики в менеджере, таким образом сконцентрировав всю логику отправки целей в одном месте, а не раскидывать по всему проекту.

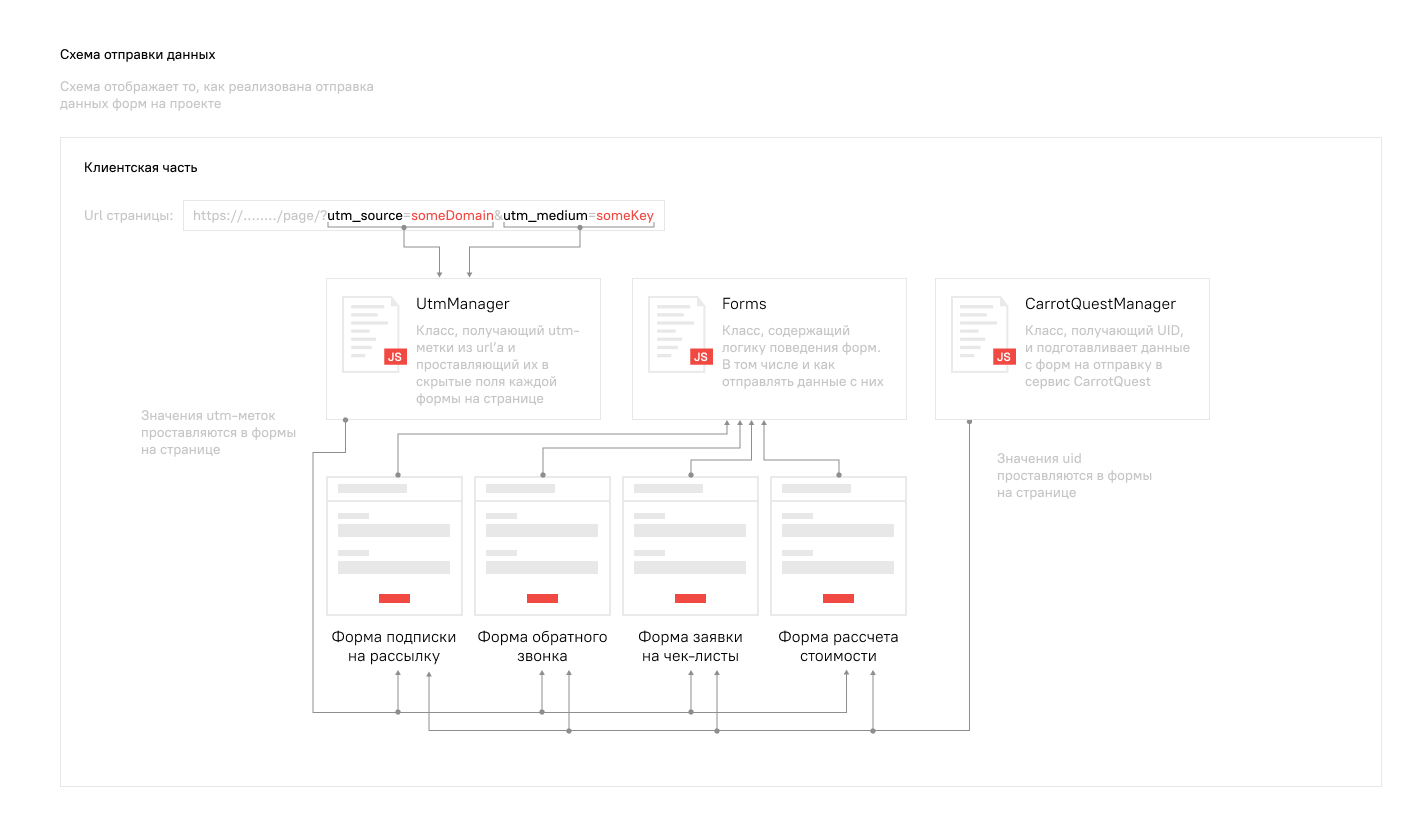
Отправка данных
На проекте сделана логика отправки данных в различные системы, sendpulse, carrotquest. Помимо этого реализован сбор данных utm-меток, с нужной логикой для обработки трафика из разных систем и источников (для некоторых случаев, группировка трафика и передача источника). Чтобы корректно передавать данные в carrot quest, установлено взаимодействие с их скриптом на получение uid, который проставляется в форму и передается далее по цепочке.

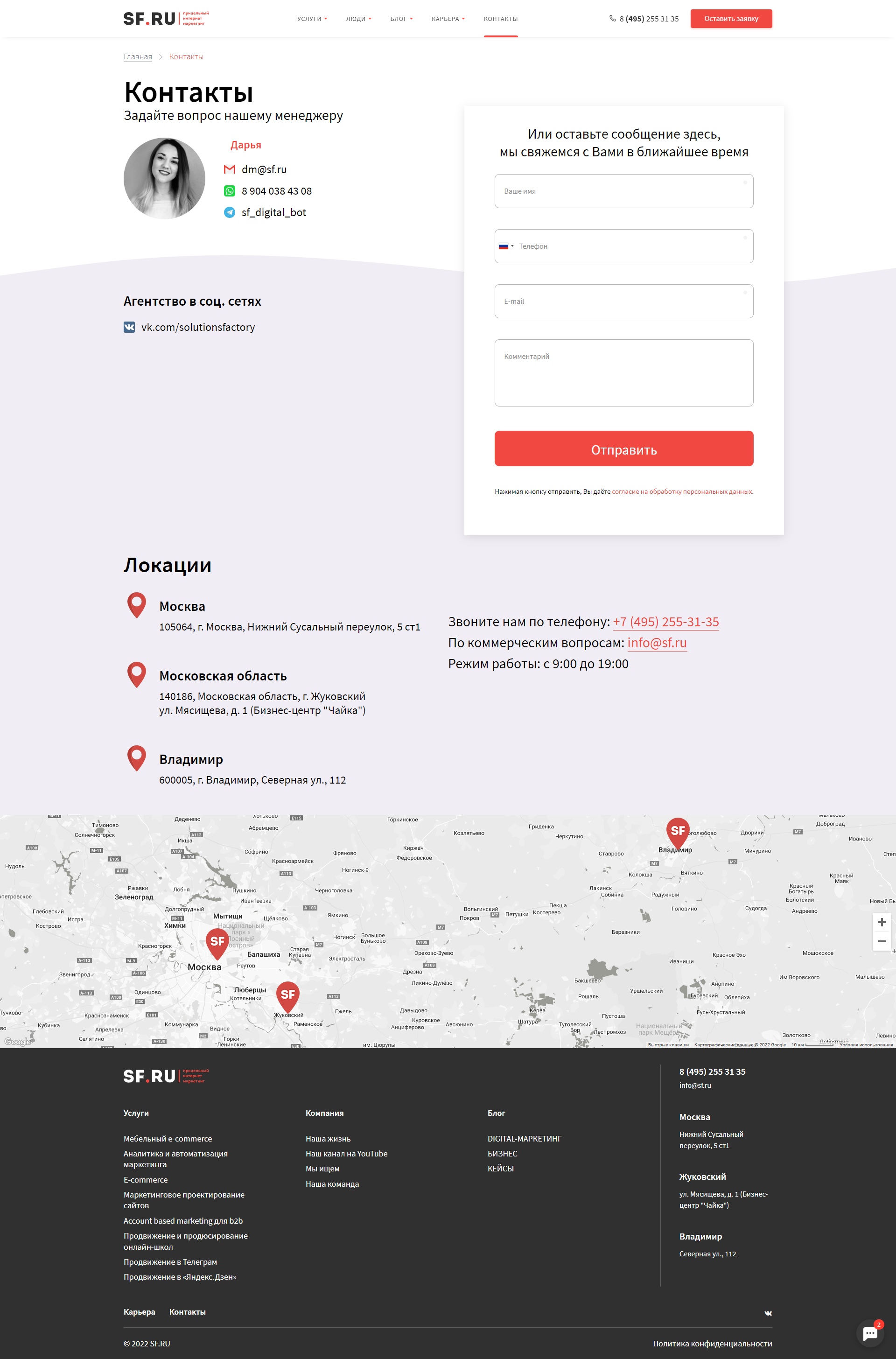
Страница HR
Сверстана и реализована страница для HR агенства. Выведены галереи, ваканскии. На странице присутствуют анимации, одной из самых объемных задач по времени стала анимация "Чатика с основателями", поскольку в нем присутствуют 3 разных "пользователя" и приходится добавлять к каждому сообщению задержку, иначе бы было не очень приближено к реальному чату, если по времени 10 строк сообщения печатались бы как 1 строка.

Автособираемое оглавление
Поскольку анализ и поиск на просторах интернета не дал желаемого результата, то был разработан алгоритм забора данных по заголовкам из заданного контента, вне зависимости соблюдения последовательности вложенности заголовков.
Алгоритм универсален, подходит для построения дерева оглавления для следующих ситуаций:
Пример 1:
- h2
- h3
- h2
- h4
Пример 2:
- h3
- h2
- h4
Пример 3:
- h2
- h3
- h5
- h3

Нестандартные компоненты
Реализованы несколько компонентов, которые на ПК имеют свою логику, а на мобильном - свою. Такими стали:
- Вкладки (ПК) - Разворачивающийся список (мобильный вариант)
- Слайдер (ПК) - Список (мобильный вариант)

Данные по проекту