Доработка сайта Клуба путешествий Михаила Кожухова
Главная страница

Задача
Сверстать страницу с мероприятием по подготовленному дизайну. Адаптировать под мобильные устройства на усмотрение.
Сроки - 3 дня
Цветовая палитра
Макеты сайта

Результат
Страница была сверстана в срок и отдана клиенту на реализацию.
Проект занял немного времени, но вот на нем можно споткнуться в нескольких местах.
Заголовок похожего отчета
Если делать под шаблон, то сразу виден момент с позиционированием стикера - "Отчет об экспедиции". Он спозиционирован абсолютно и выровнен по первой букве. Одно из решений - обернуть первую букву заголовка в span с postion: relative; и к нему добавить стикер. Тогда при любом заголовке, стикер будет привязан к первой букве.
Неудобная заливка полупрозрачным фоном. Помимо того что придется добавлять перенос строки, еще нужно продолжать в конце одной строки и в начале следующей. Добиться такого эффекта можно путем оборачивания всего текста в span, задать стили для заливки полупрозрачным черным цветом, не забыв при этом добавить -webkit-box-decoration-break: clone; который в свою очередь как раз и даст продолжение заливки по бокам разорванных строк.

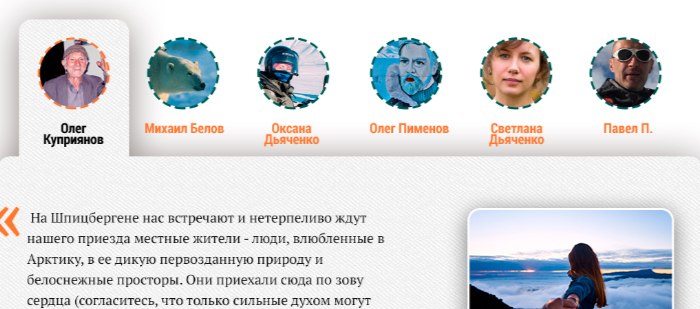
Бесшовные табы с текстурой
Это самая сложная задача из всей верстки, потому что контент вкладки и переключатель на нее с тенью и с текстурой. Сложность добавляет текстура, которую нужно продолжать на переключателе вкладки.
Задача была решена введением дополнительных блоков, которые помещаются в переключатель и смещаются до контента, прикрывая при это тень. Но если задать текстуру переключателю и этим блокам, будет виден переход текстуры. Т.е. решение не подходит.
Для того, чтобы не искать нужные отступы у текстуры - был введен еще один блок, поверх всей конструкции, который содержал в себе текстуру и фиксированную высоту с позицией этой текстуры так, что казалость это монолитная конструкция.
К сожалению добиться тех отступов что в дизайне не удалось, из-за сложности решения, где нужно делать отступ больше.

Данные по проекту