Доработка сайта Gipersport
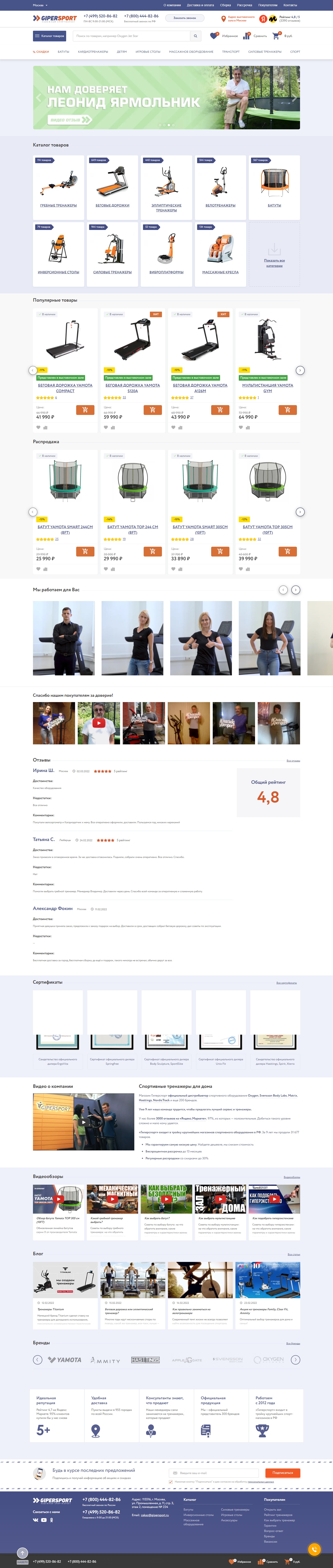
Главная страница

Задача
Реализовать на проекте следующие задачи:
- Добавить рейтинг в виде звездочек в превью к товару и в детальный шаблон карточки товара
- Оптимизировать фронт
- Сверстать и добавить формы "Жду цену ниже!" и "Нашли дешевле?", выведенные в модальном окне.
- Реализовать новый поиск с:
- выводом категорий, где обнаружена поисковая фраза;
- часто ищут
- список найденных элементов
- Доработки по сайту
- Добавить лейбл к значению цены, что это "Цена"
- Добавить кнопку сбросить фильтр в каталоге товаров
- Изменить иконки "Избранное", "Сравнить"
- Исправить проблему с выбором города на мобильном (нет возможности выбрать город)
- Добавить новый дизайн для рейтинга yandex
Цветовая палитра
Макеты сайта
Проделанные работы
Рейтинг товара
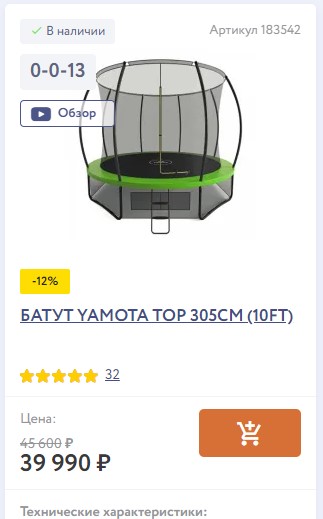
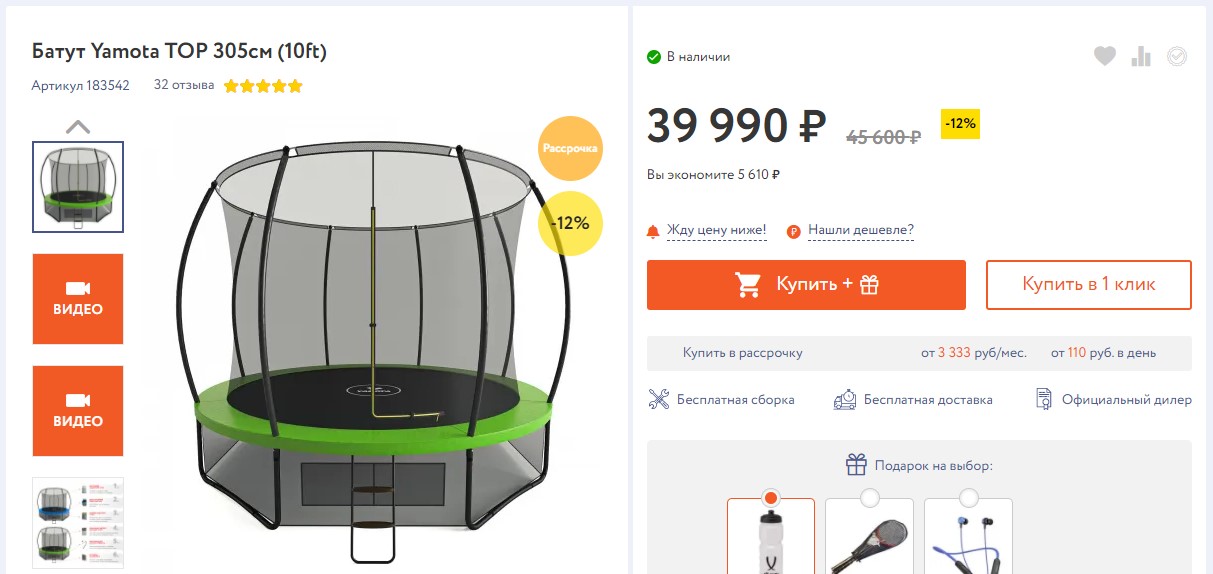
Сверстан и добавлен рейтинг в превью (рис.1) и детальную карточку товара (рис.2).

Рис.1. Превью карточки товара с добавленным рейтингом

Рис. 2. Детальная карточка товара с выведенным рейтингом
Оптимизация фронта
В процессе поддержки проекта, оптимальным решением стало вместо многочасового редизайна темы сайта и ее реализации, с дальнейшим внедрением, сделать рефакторинг темы сайта - перенести в сборку на основе webpack 5. В процессе переноса в проект webpack'а были добавлены вспомогательные инструменты - mediator (для общения классов, легаси кода и бандла проекта). Также все стили были перенесены в scss и прогнаны через autoprefixer, разбиты на компоненты.
Переведенный проект на webpack дал преимущество в экономии места выходного кода и стилей. Также это дало удобство в верстке и внедрению последующих фич, экономие времени в дальнейшем.
На проекте использовались 3 пака иконок, разбитых по шрифтам. Иконки порою имели одинаковые повторения в других паках, или же избыточные символы в шрифте. Поэтому следующей задачей стоял рефакторинг системы иконок - слить все иконки в 1 пак, убрать то что не используется и заменить все коды от старых паков иконок. Теперь вместо трех файлов с иконками подгружается 1, суммарный вес файла удалось уменьшить на четверть по сравнению с исходными файлами.
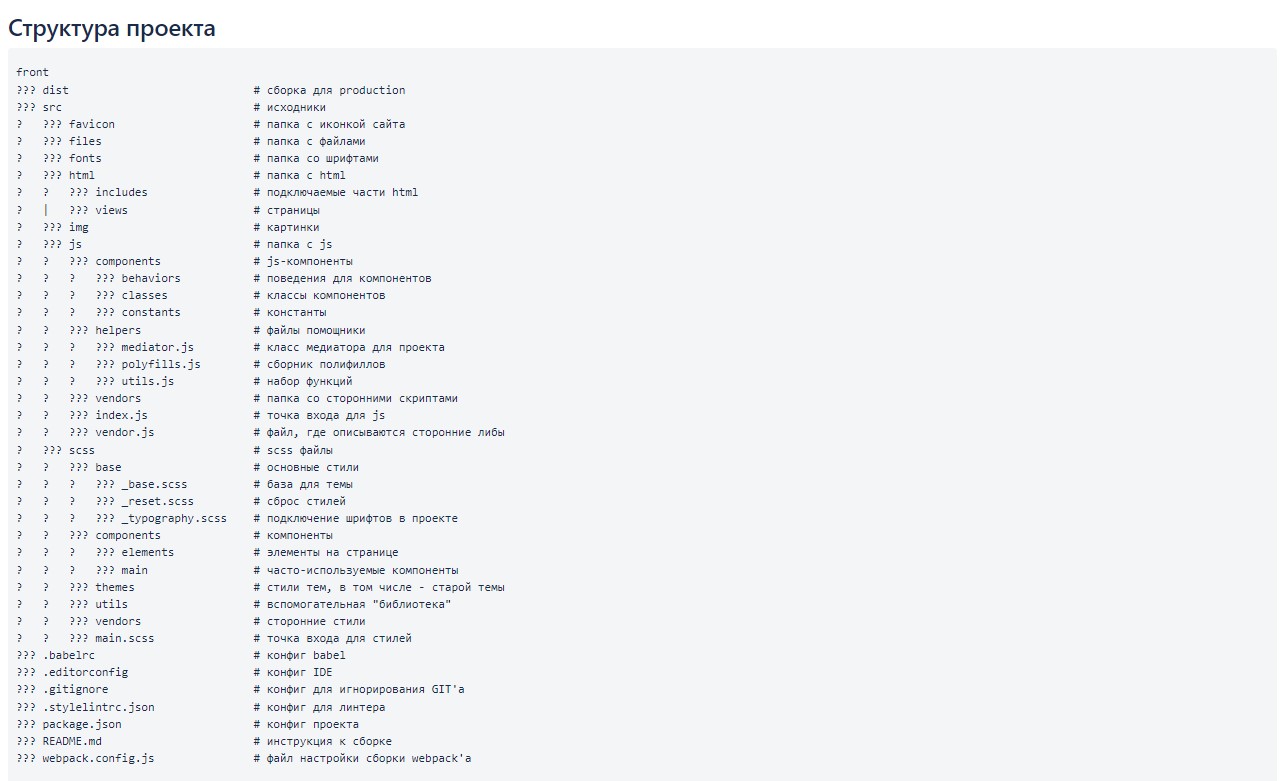
В результате рефакторинга - проект удалось разбить на структуру (рис. 3), которую удобно поддерживать; удалось уменьшить размеры выходящих логик на js, стилей css, оптимизировать иконочные шрифты и возможность конвертации графического контента на выходе для статики в webp формат.

Рис. 3. Структура проекта фронта
Рефакторинг затронул и сквозные стили (типографику, систему отступов), контролы (кнопки, выпадающие списки). Была изменена цветовая палитра для акцентных кнопок. Проект по-тихоньку шел к рефакторингу и поэтапной замене старых отголосков темы на новый лад.
Важный момент - кодировка проекта. Проект сохранил кодировку windows-1251, что существенно осложнило добавление некоторых вещей в проект на webpack'е, который расчитан на utf-8. В частности это затронуло логику на js, которая имела свой перевод (например вывод ошибок при валидации формы), или же легаси стили, которые выводили кириллицу в модификаторах :before || :after в свойстве content. Проблему удалось разрешить путем вывода переводов из бандла в папку с темой в кодировке windows-1251, а в самом бандле - эти файлы подключать. Сам бандл остался в uft-8.
Новые формы
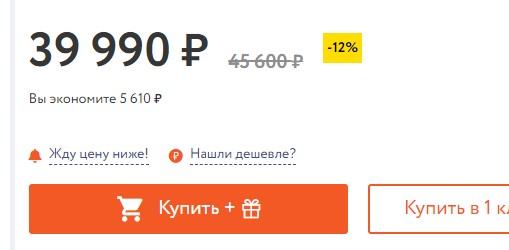
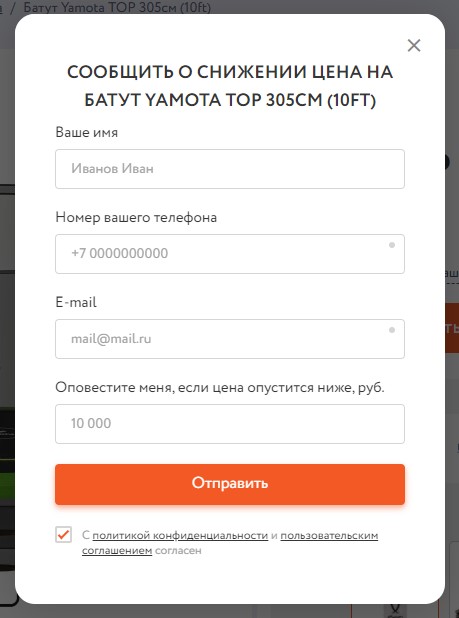
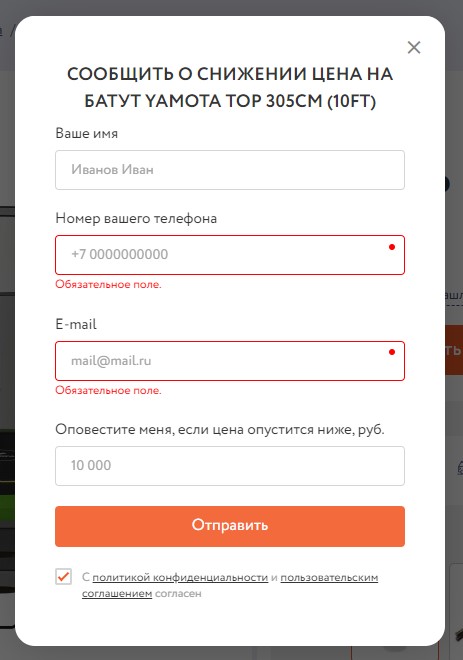
На проект нужно было занести новые формы "Жду цены ниже!" и "Нашли дешевле?" (сверстать и вставить в код), кнопки от которых вывести в карточке товара (рис. 4). Кнопки должны открывать модальные окна с соответствующими формами (рис. 5-6). Благодаря переводу проекта на webpack, появилась возможность сделать единый обработчик для форм с валидацией полей на стороне фронта (рис. 7).

Рис. 4. Место вывода новых форм

Рис. 5. Форма "Жду цены ниже!"

Рис. 6. Форма "Нашли дешевле?"

Рис. 7. Валидация формы
Модальные окна пока используются старые от uikit. В последствии нужно отказываться от избыточной библиотеки на этом проекте.
Поиск в шапке
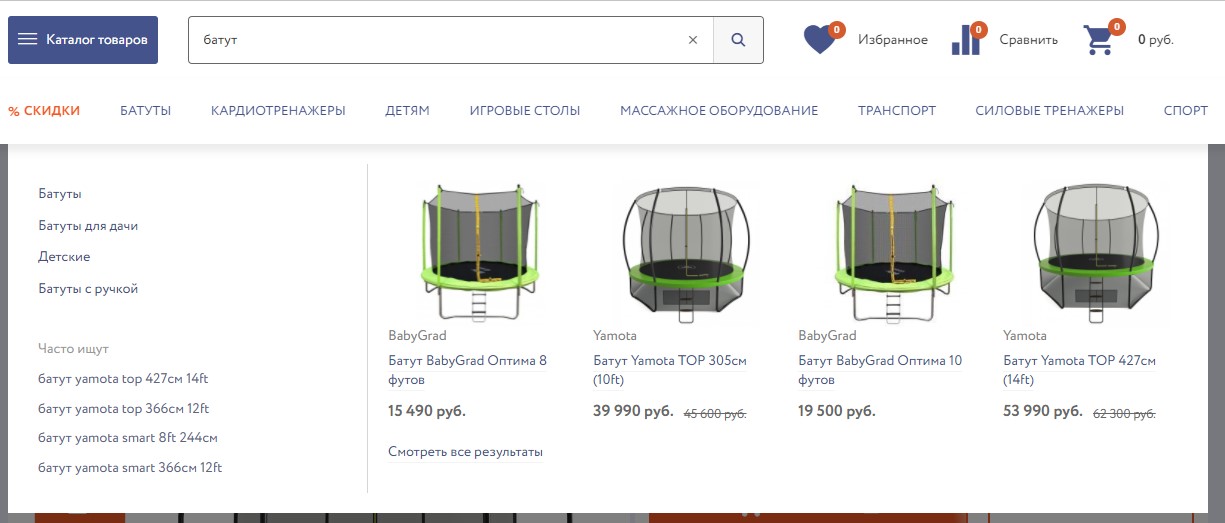
С задачей по поиску удалось справиться в 2 этапа - на первой итерации нужно было изменить внешний вид поиска на версиях для ПК и для мобильного, перенести на мобильном поиск из шапки. На второй итерации добавить уже в вывод - часто ищут; категории, где нашлась поисковая фраза; элементы подходящие под поиск (рис. 8). В задачу входила верстка разметки со стилями и логикой показа loader'а при отправке запроса на API хоста с получением ответа и его вывода в результаты поиска.

Рис. 8. Новый поиск с выводом результатов
Рейтинг Яндекса
В шапку сайта добавлен обновленный вариант вывод рейтинга магазина (рис. 9).

Рис. 9. Обновленный вывод рейтинга Яндекса
Данные по проекту